背景
经常浏览资讯类产品的小伙伴可能会留意到,在信息流中,有的标题在左图片在右,有的是图片在左标题在右,这两种形式看似区别不大,但又似乎存在很大差异。设计师在设计时是如何考虑的?

我认为这是一个很有意思的话题,所以今天就和大家聊一聊在资讯流中,左文右图和左图右文的差异。

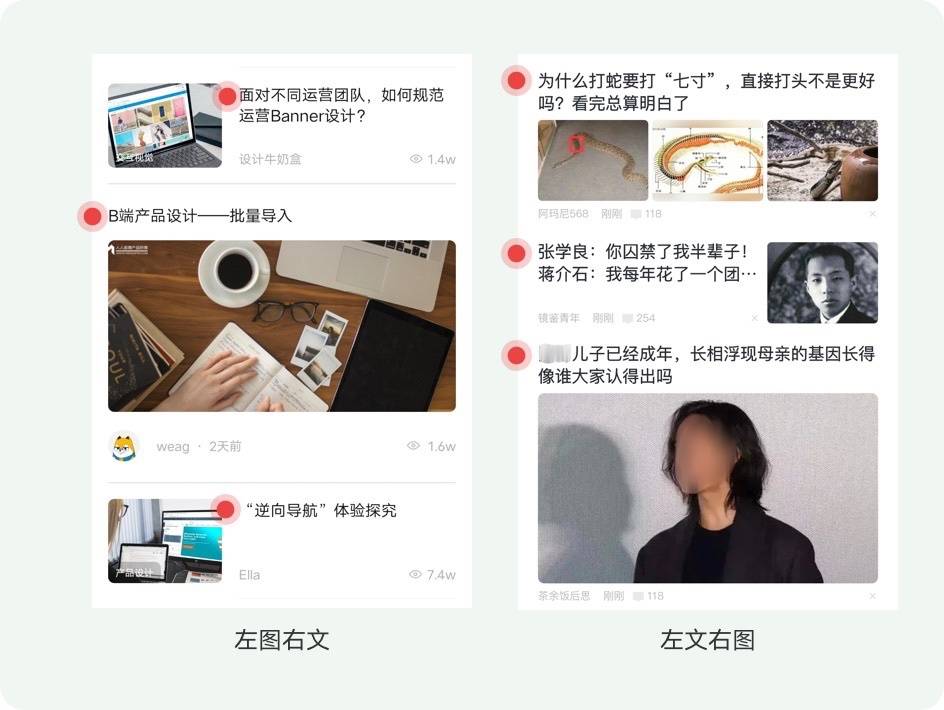
左文右图
左文右图的样式普遍出现在新闻资讯产品中,其中包括今日头条、腾讯新闻、UC浏览器信息流以及我们的vivo浏览器信息流等等,现在就让我们从资讯平台作为切入点,对左文右图的形式进行分析
1. 左文右图符合人们长久以来的阅读习惯
按照已知经过验证的理论,即F阅读顺序(尼尔森的用户阅读视线模型),用户浏览页面的顺序是从左往右自上而下,因此左上角的信息最早触达用户。然而至文字诞生以来,多数情况下,人类普遍通过文字来获取信息,我们不否定,通常情况下图片的易识别性远优于文字,但是从信息传递的准确性以及丰富性上来说,文字的优势是远大于图片的。

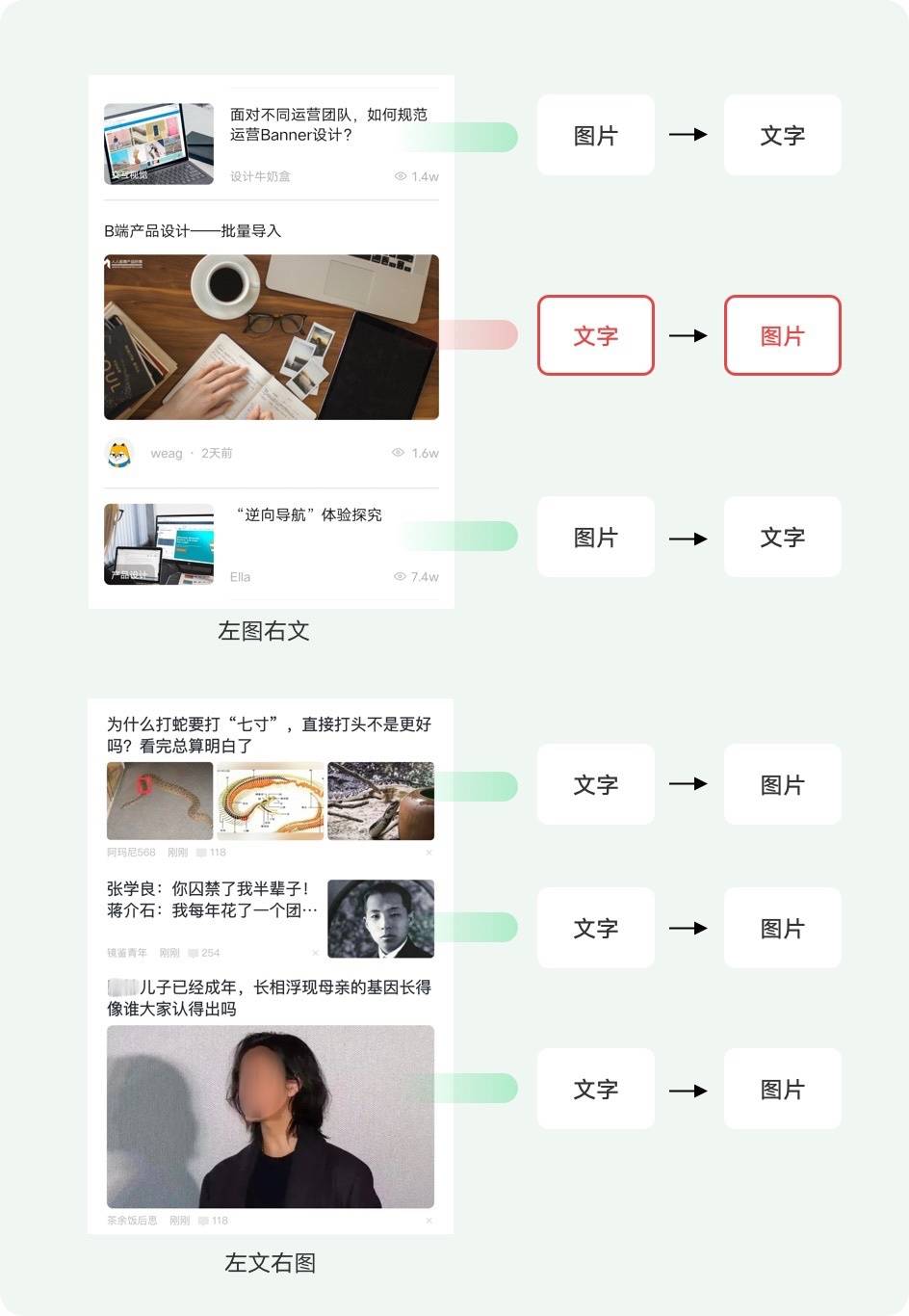
所以在资讯类产品中我们更倾向于优先通过文字来识别内容,而将图片作为辅助信息,因此根据我们从左往右自上而下阅读习惯,将文字放在左边更有利于用户获取信息。我们通过一个案例来分别了解一下左图右文与左文右图的用户阅读路径是什么样的。

在上面的案例中,左图右文用户的阅读路径偏长,并且常常出现视线的折返

左文右图用户的阅读路径较短,没有视线。因此,从效率和阅读习惯的角度来看,左文右图的优势更加明显。
但或许这里就会有人提出疑问 “在资讯类信息流中很大一部分用户都是因为受图片的吸引才会对该则新闻感兴趣的呀” 。的确,这是一个普遍场景,但是在前面我们也提到,图片的易识别性是远高于文字的,因此哪怕是将图片放在文字后面,对于图片的“魅力”的影响是在可接受范围内的。
2. 左文右图更有利于为用户提供统一的阅读基准位置
在资讯信息流中,为了信息展示的多样性,避免单一的信息流结构使用户感到单调,在样式上除了左文右图的样式,往往还会搭配三图、大图及视频的样式出现,而在这样多种穿插样式的情况下,左文右图能够为用户的双眼提供了一个扫读时候的基准位置,在大量、长时间阅读的过程中,极大地减小了阅读压力

3. 尽可能保持整体信息流图文阅读先后顺序的一致性
资讯流中除了左文右图的样式,还会搭配三图、大图及视频的样式出现,因此,我们不仅要考虑单个信息流风格的阅读体验,还要保持整个信息流阅读顺序的一致性,才能为用户提供更好的沉浸式体验。

4. 在视觉上更符合格式塔闭合原理
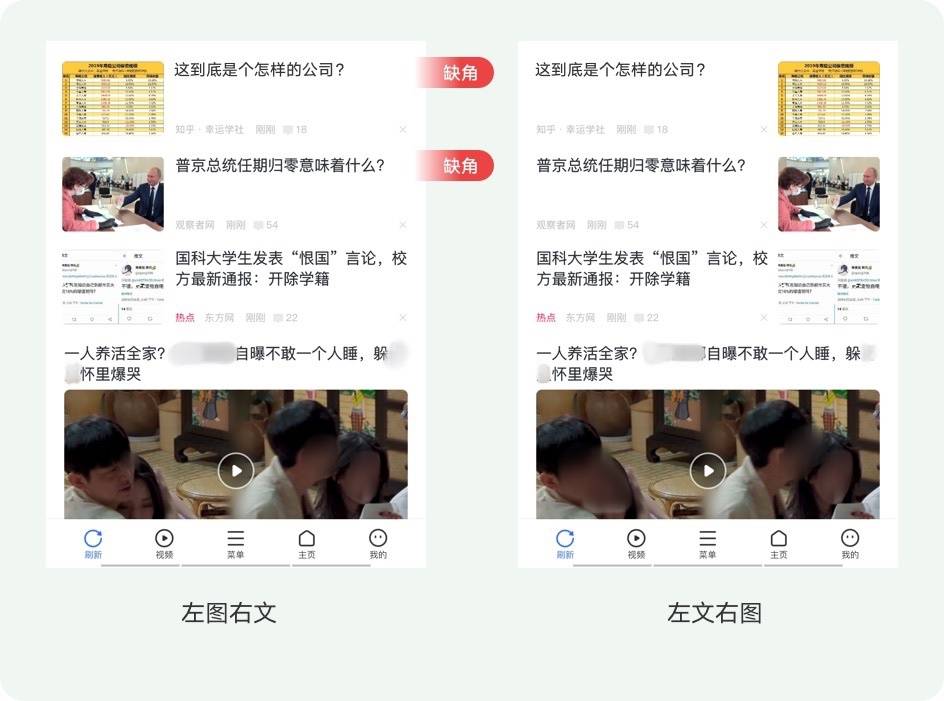
左图右文的的形式在标题文字较短的情况下,视觉角会出现在页面的右上角,这会破坏整个页面的完整性,而左文本和右图形的形式可以避免这个问题。格式塔原理对闭合的研究中提到,人的大脑无论看见什么东西,都喜欢去将它们想象成为一个整体,如果这些元素太过凌乱,以至于大脑无法将其归类为一个整体,那么视觉感知就非常差。

小结:左图右文以其在信息获取效率和人们阅读习惯等方面的优势,受到各大新闻信息产品的青睐,是较为通用的形式。那是不是就没有“左图右文”什么事了?其实不然,左图右文仍是有其优势的,并且在特定场景下,左图右文的形式的优势会更明显。
左图右文
1. 图片在左侧,第一时间吸引用户视线
在内容形式的吸引力上,视频>图片>文字,并且前面我们提到,图像的可识别性高于文本,因此高质量的图像可以在第一时间到达用户并进行形式转换。但前提要求是我们能够把控图片的质量,否则效果将适得其反,所以我们说左图右文的样式一般更适合用来承载PGC的内容。
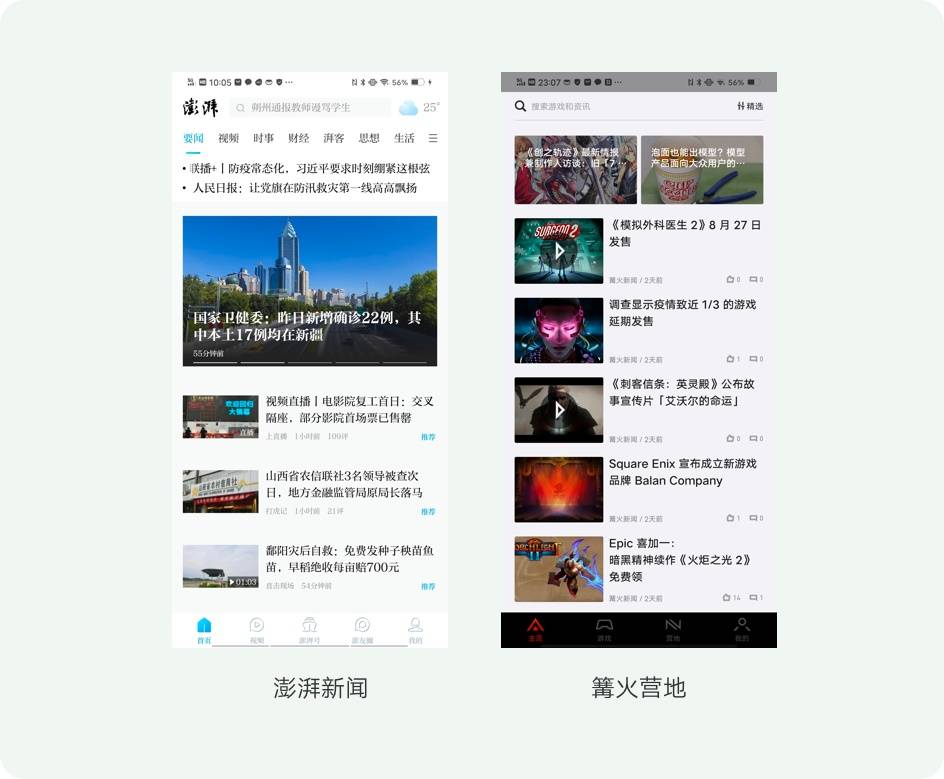
例如主打品质时政新闻的资讯产品澎湃新闻以及垂类游戏资讯社区平台篝火营地,推荐的内容来自专业团队的输出,专业团队对内容图像的质量有很好的控制。因此,首先采用左图右文本的形式向用户展示图像信息,以提升用户对内容的兴趣。

2. 在带有明确目的阅读场景下,例如查找历史内容、搜索等,左图右文的形式效率更高
在用户带有明确目的场景进行信息阅读时,用户往往对内容已经有了一个大致的预期,所以这个时候如果我们能让用户第一时间识别图片,能够大大的提升用户的操作效率。
例如用户在查找一篇曾经看过的文章时,当你读过的文章的封面出现在屏幕上时,用户可以立即做出判断,这比在许多文本标题中搜索更方便。
总结
左文右图
通常情况下,我们优先通过文字来获取讯息,因此在一般的信息流中,更青睐采用左文右图的方式,以提升效率
左文右图能够为用户提供统一的阅读基准位置,在用户长时间浏览时减少阅读压力,更好的满足格式塔闭合原理,使信息流整体的页面更加工整
左图右文
左图右文常被用来承载PGC的内容。在能够确保图片质量的情况下,图片在左侧,更容易引起用户对帖子的兴趣,在带有明确目的阅读场景下,例如查找历史内容、搜索等,左图右文的形式效率更高
无论是左文右图还是左图右文都各有其优势及适用的场景,但当我们在设计信息流时,我们要注意为用户提供图文阅读顺序一致的体验。

转载声明:本文来源于网络,不作任何商业用途




















