教程 | 用虚拟引擎建造一个斗兽场步骤
今天咱们来用虚拟引擎来制作一个斗兽场的场景建造,会有详细的操作步骤,希望大家可以在里面学习到想要的内容。我们先来了解一下什么是虚拟引擎再来进行一次实操。
什么是虚拟引擎,构建“超级数字场景”的本质是对现实世界的抽象、提炼和再现,需要多种能力:对现实的测量及在数字世界中的重绘,构造外观和动作逼真的“人”的数字化身,统筹声音画面动作等资源,及构建新世界的运行规则。
同时,这种能力也须以开放、工具化、易使用的形式提供给各种层级的创作者。当下,最贴近这一能力的是游戏引擎(game engine)及相关开发工具。

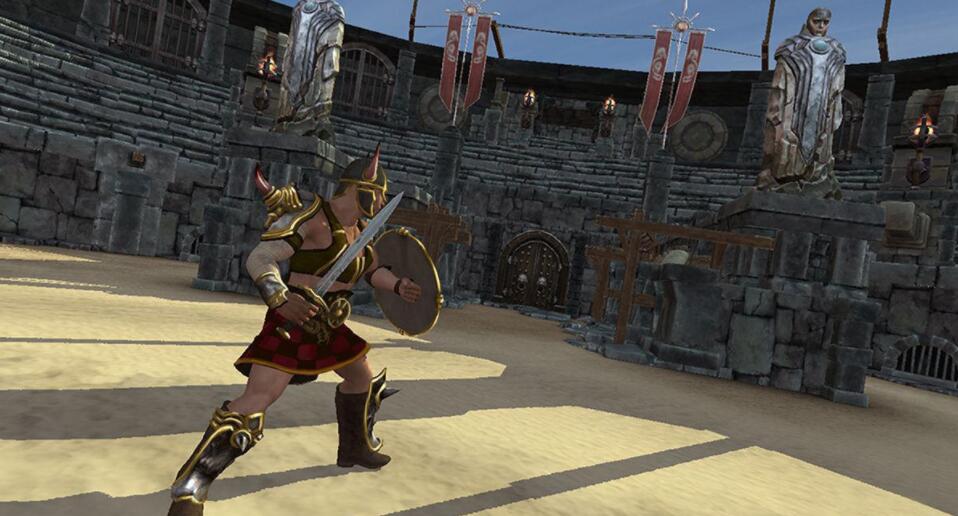
步骤1:从最初的手机游戏截图原型




舞台的初始大小
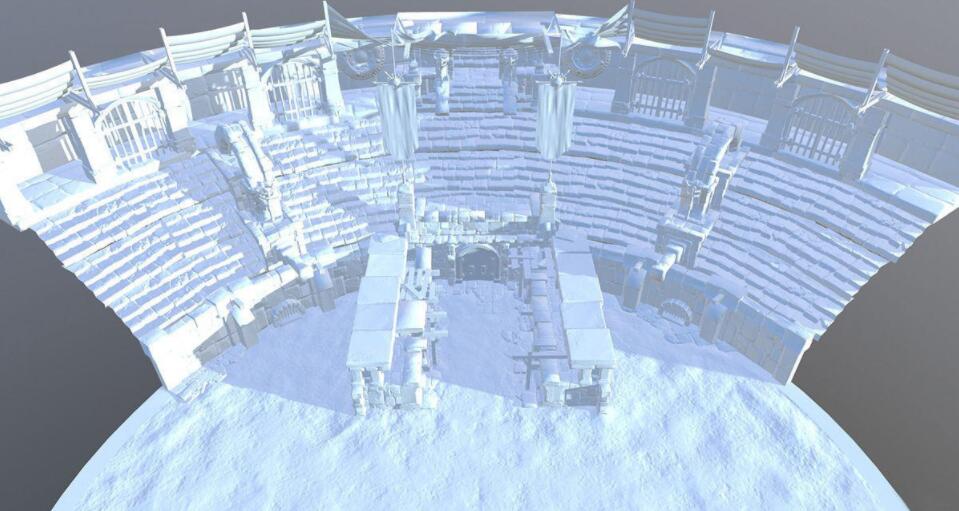
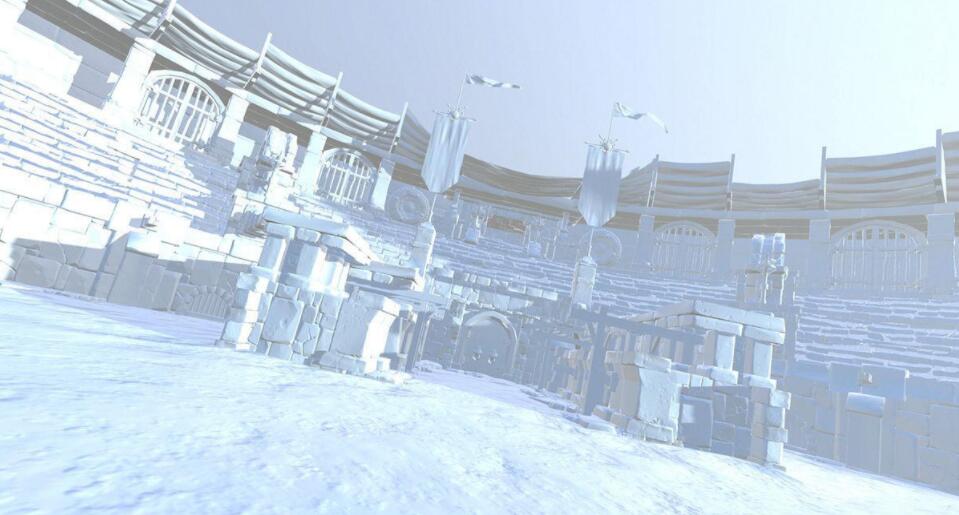
步骤2:规划和建模
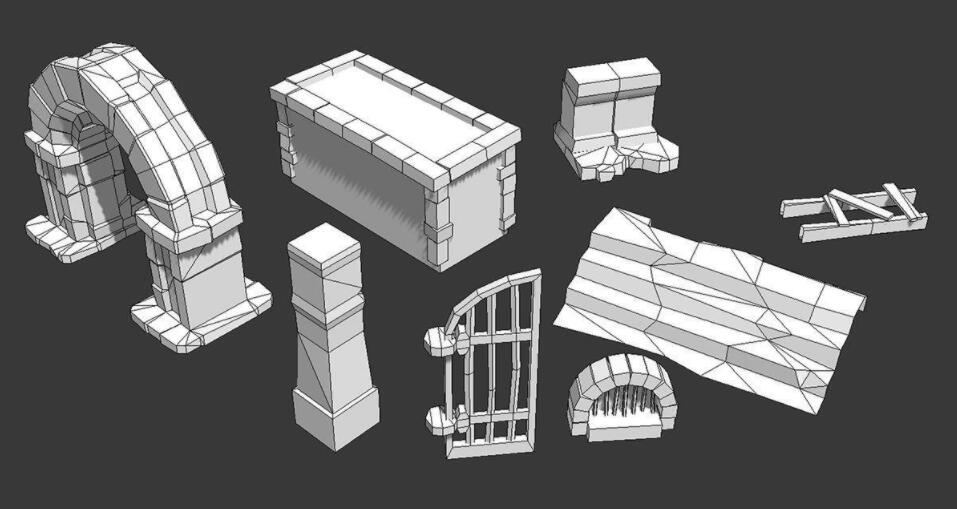
模型非常简单,现场主要是岩石。考虑初始计划呈现一切是在渲染引擎中完成,我制定了整个场景在3 ds Max中。当然,如果你正计划制作这样的游戏引擎组装现场,用实例更节省时间。

基本模型用于构建现场
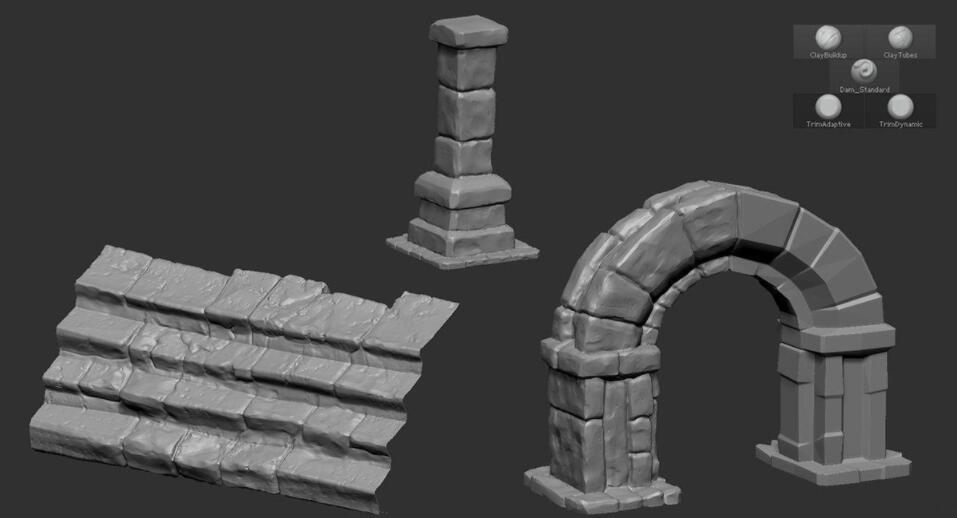
03步:雕刻
一旦我知道场景会是什么样子,我会把他们分成单独的文件中然后导入ZBrush。我在ZBrush的工作流程——进口低多边形模型,细分与光滑了很多次得到更多几何,软化边缘光滑。这给了我一个足够的起始位置。
岩石使用粘土笔刷添加体积,然后用修剪刷子去除它。我用DamStandard低半径,来定义主要的形状,增加更多的裂缝深度,并插入一个裂缝。

石头雕刻
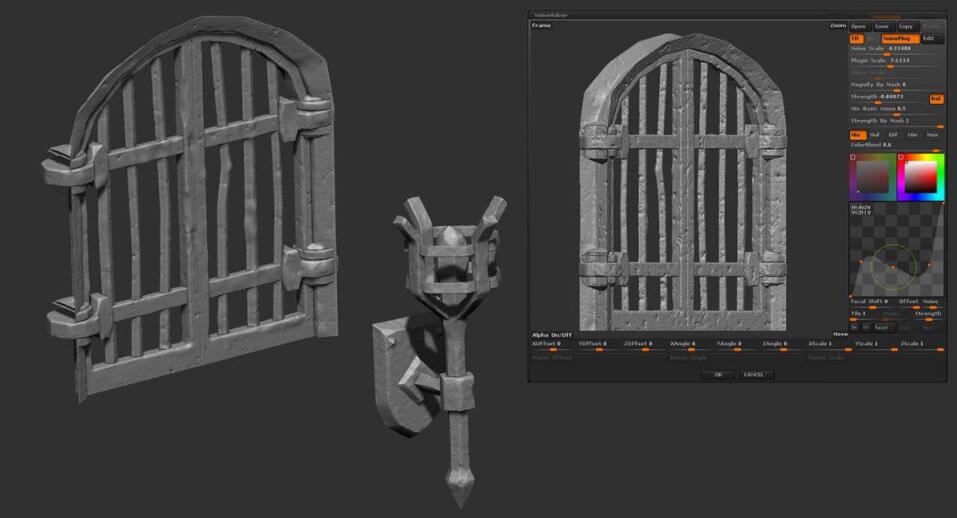
金属部分我一样开始用于岩石,但没有雕刻太多。我分层的两个或三个表面噪声(侵蚀、削弱或波纹)各种各样的形状和大小,然后使用修剪刷子在添加大型进行表面变形。

金属表面的造型
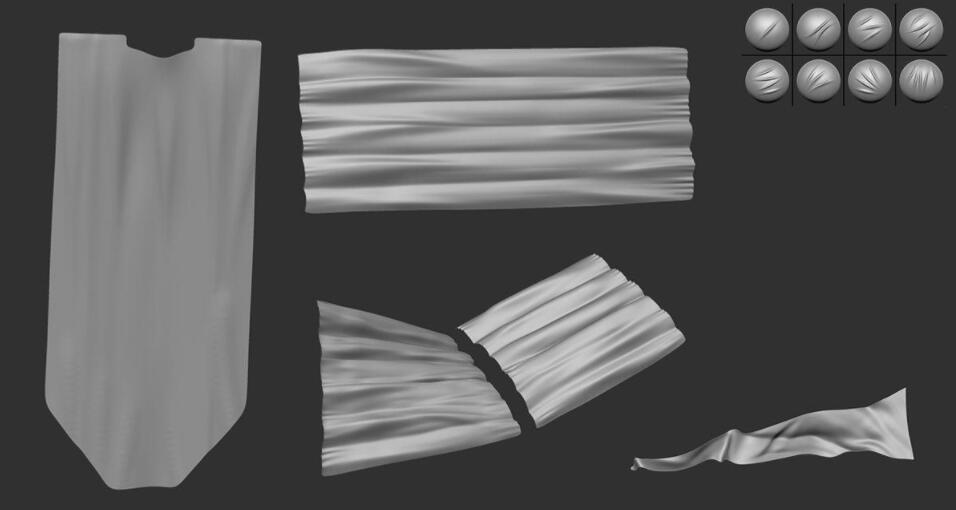
布料的部分我使用稍微不同的方法。皱纹的边缘我想保持敏锐。我使用了膨胀刷,添加面料下垂和细节。我没有雕刻任何表面细节或撕裂的部分,因为我将在变形阶段添加它们。

布造型与主要应用α
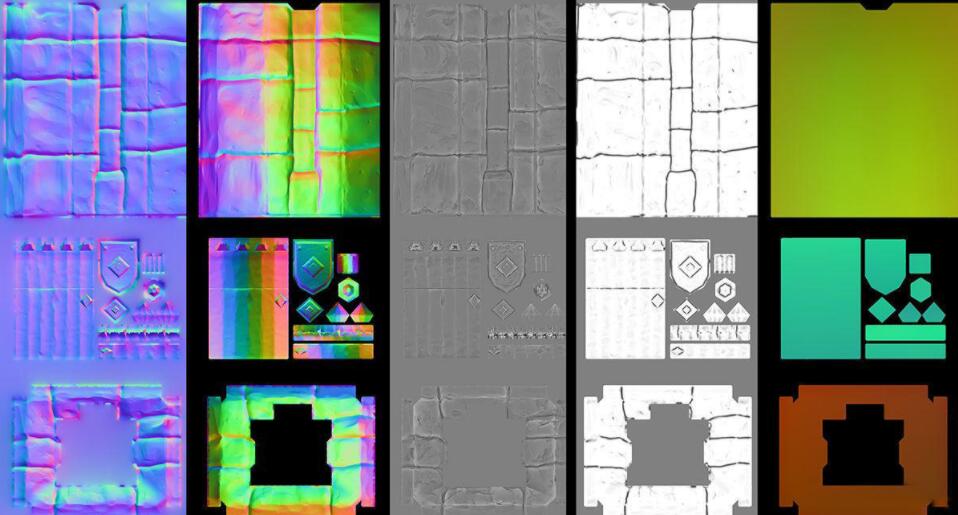
04步:变形
从一开始我就知道我要使用纹理Quixel。我用它进行整个场景的测试。扫描质量纹理,Quixel首屈一指,但软件可以更好地在可用性方面。

石头的部分我尝试了很多东西,比如颜色/黑暗的岩石,粗糙度,沙子覆盖。这是一个非常有趣的部分。Quixel是你的朋友,因为你可以很容易地使用强大的屏蔽系统层材料。
我的目标是完成所有岩石部分。我创建了一个智能材料lookDev给了我一个预设定义所有不同的混合材料。它是一种智能材料应用到所有的石头元素与个别调整基本颜色和数量的沙子。

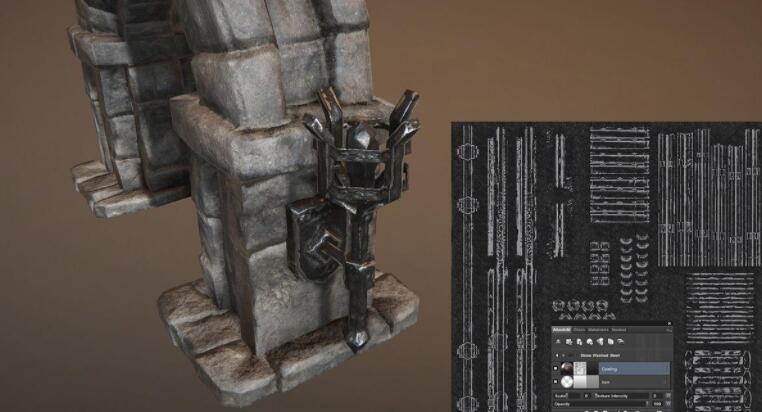
石材的发展

石头智能材料在楼梯上和最后的漫反射贴图
金属材料部分是非常的简单。但它将如何使过渡金属和非金属表面看起来效果更好。

布材料可能是最具挑战性的部分,没有质感,然后一些较轻的颜色覆盖会部分暴露,深颜色相乘的闭塞地区和冲刷颜色边缘磨损。我还添加了一些污垢。麻烦的是撕裂的部分布料。
之前我有几个试验,发现了安装错误东西。我试图使用Quixel做出一些枯燥乏味的部分。最后我选择了photobashing方法。我收集很多破碎的衣服,如牛仔布,旗帜,窗帘和衬衫;然后剪出有趣的部分,得到最好的α映射部分。从那里我继续安排它们作为拼图,试图匹配足够的细节部分。

布材料颜色和最终的漫反射贴图

引用我聚集使布的α和最终结果

比较地面纹理细节
步骤5:装配
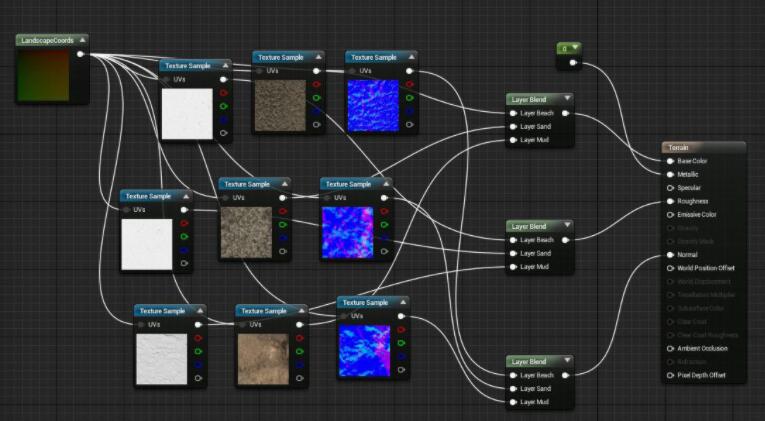
现在我拥有了所有的东西我需要开始进行匹配。导入所有模型和纹理,我为整个场景创建了三个材料。所有的材料标准的双面金属/粗糙PBR基地与默认设置,但有布材料一些细微的差别,例如,使用蒙面混合模式(透明度),地下阴影模型和地形有一个自定义构建基于层混合节点的混合材质。
这对我来说是一个巨大的里程碑,因为在这一点上 ,我第一次看见整个现场组装,纹理,这令我非常满意。

配置长条木板材质用于地面

场景的纹理
转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴丨原来3D游戏特效这么简单!我也很牛逼的!嘻嘻!...

游戏建模中高模和低模有啥区别?

成长贴 l 一个稳定高薪技能Get!

Blender是什么软件?

游戏cg动画制作是什么意思?

建模师的职业寿命有多久?

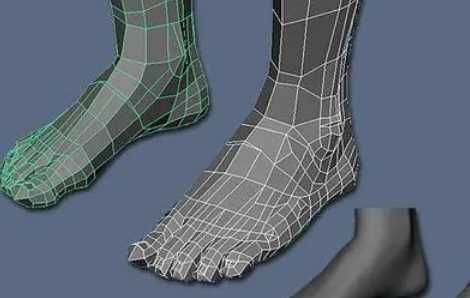
3D人物建模贴图和布线技巧!

游戏建模的2D动画建模软件有哪些?

学3d建模好还是影视后期呢?

【建模技巧】maya常用快捷键大全集合,值得收藏!...


IOS下载

安卓下载

小程序




