【游戏开发】Township中的2D海水实现
抓帧分析
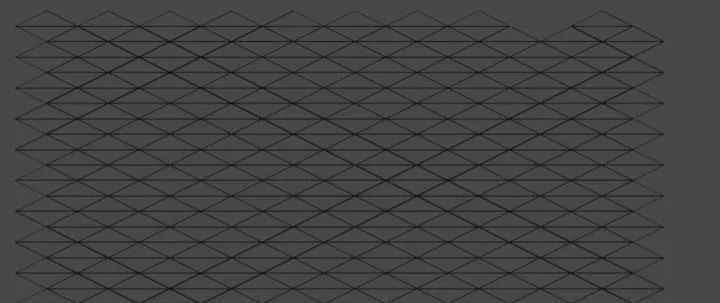
Mesh部分,是Isometric TileMap,宽高比2:1。

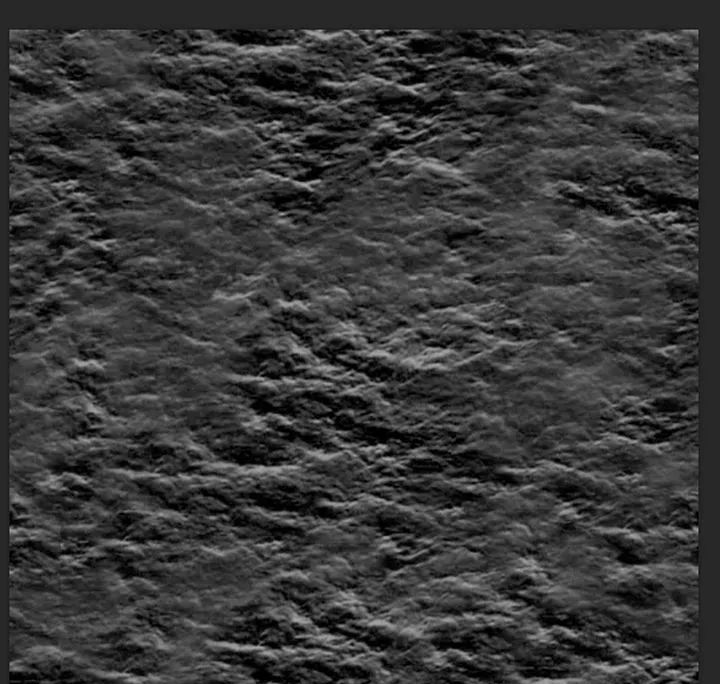
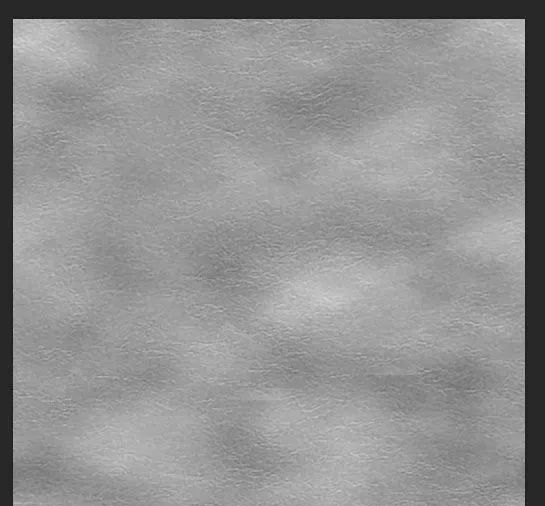
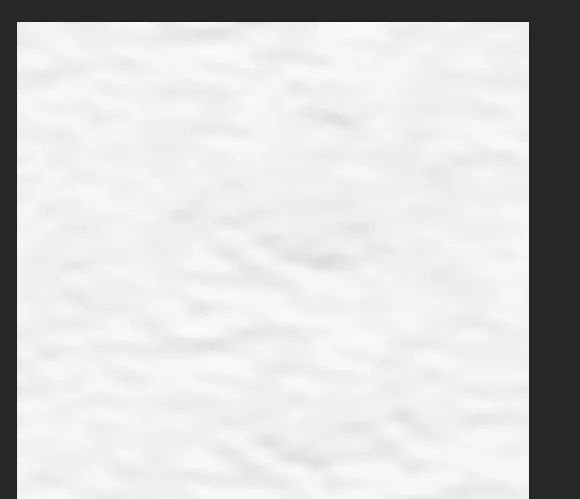
贴图部分4个通道,感觉都是光照信息,但是不清楚具体含义是什么,要是有大佬了解,麻烦告知下。

R通道

G通道

B通道

A通道
实现原理大概时,用两个正弦函数,来修改顶点的y坐标,模拟海水的波动,贴图其实就是算了两个方向的uv动画混合起来,另外用投影后的坐标作为高光区域的一个计算,保证屏幕中间和上面的部分高光,模拟太阳光。具体看代码吧:
Shader "Unlit/Sea" {
Properties {
_MainTex("Texture", 2D) = "white" {}
_SeaColor("SeaColor", Color) = (0, 0.45, 0.63, 1)
}
SubShader {
Tags {
"RenderType" = "Opaque"
}
LOD 100
Pass {
CGPROGRAM#pragma vertex vert#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex: POSITION;
float4 col: COLOR;
};
struct v2f {
float2 uv0: TEXCOORD0;
float2 uv1: TEXCOORD1;
float4 vcolor: COLOR;
float4 vertex: SV_POSITION;
float2 v: TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _SeaColor;
v2f vert(appdata v) {
v2f o;
// uv是通过顶点的位置坐标计算的
// uv0,uv1两次不同方向的采样做混合,跟一般的水效果实现是一样的
// 计算时间参数,uv0和uv1的频率稍微有点不同
float t = _Time.y * 0.015;
o.uv0 = v.vertex.xy * 0.8 * v.col.b;
o.uv0.y -= t;
o.uv1 = v.vertex.xy * 1.0 * v.col.b;
o.uv1.y = t;
// 计算Mesh的偏移,模拟水的波浪
// 考虑让每个位置的y偏移形成波浪,所以y的偏移应该是与坐标位置有关的一个函数
// 这函数算法啥意思,要是有大佬懂得话,麻烦告知
float wave_m = (v.col.b * 2.0);
float w_t0 = wave_m * o.uv0.x * 40.0 wave_m * o.uv0.y * 20.0;
float w_t1 = wave_m * o.uv0.x * 20.0 wave_m * o.uv0.y * 10.0 - t * 143.5;
float wa = (v.col.r - 127.0 / 255.0) * 100.0 * (1.0 / wave_m);
float yoff = sin(w_t0) * sin(w_t1) * 0.03 * wa;
v.vertex.y = yoff;
o.vertex = UnityObjectToClipPos(v.vertex);
// 计算高光的区域坐标传到ps
o.v.xy = o.vertex.xy;
o.v.y -= 0.5;
// 顶点色相关计算部分
o.vcolor = v.col;
o.vcolor.b = yoff * 0.004;
o.vcolor.a *= 0.5;
return o;
}
fixed4 frag(v2f i) : SV_Target {
// 高光部分
// 让屏幕靠近中间和上方的部分高光强烈
float hlight = exp( - i.v.x * i.v.x * 8.0 - i.v.y * i.v.y * 1.0) * 1.25;
fixed4 col0 = tex2D(_MainTex, i.uv0);
fixed4 col1 = tex2D(_MainTex, i.uv1);
fixed4 col = col0 * col1;
return _SeaColor col.r col.g - col.b * i.vcolor.g - (1.0 - col.a) * 0.3 hlight * col.r hlight * 0.15 i.vcolor.a - 0.5;
}
ENDCG
}
}
}
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

米哈游恨之深爱之彻的反派——奥托

现有的绘画手法分类你都认识那些?

第十七届王座杯大赛人气奖投票正式开始,谁获奖?你说了算!...

CG人物女性盔甲人物角色作品欣赏

英国插画师 James Daw 拼贴感的插画

完美世界游戏全新品牌升级

C4D超强渲染器:OC渲染器!

王座杯铜奖专访 | 梦想,就是用更高的标准要求自己。...

《糖豆人终极淘汰赛》「绊爱」服装限时销售,你会入手吗?...

带上亿玩家ID去宇宙,身披想象的《和平精英》要飞向何处?...


IOS下载

安卓下载

小程序




