Unity3D界面与2D界面的结合
在本项目中,充分利用了3D与2D的结合来制作用户界面,使得3D界面的透视性更强。但是有些UI必须没有透视,所以需要采用正交和非正交相结合的方式。3D界面有两种方式。第一个需要屏幕调整,另一个不需要屏幕调整。让我调用第一个伪3D接口和第二个真3D接口。

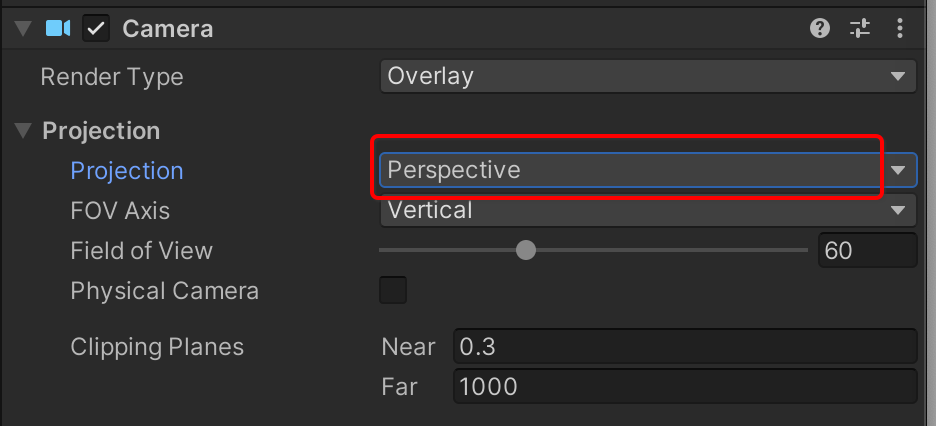
假3D界面的效果是,Image具有透视关系,旋转后有近大远小的效果,而且还能与屏幕进行自适应,做法很容易直接将Camera改成头摄像机就可以。

此时对Image进行旋转就会有透视关系,而且还能与屏幕自适应。

现在的问题是,如果场景有一个3D模型,比如在模型上面画一张图片,那么图片和模型也需要有透视关系。在这个时候,使用伪3D界面是不好的,因为图片自适应后,它不能匹配模型的位置。这时,我们需要引入一种新的方法,纯三维界面。
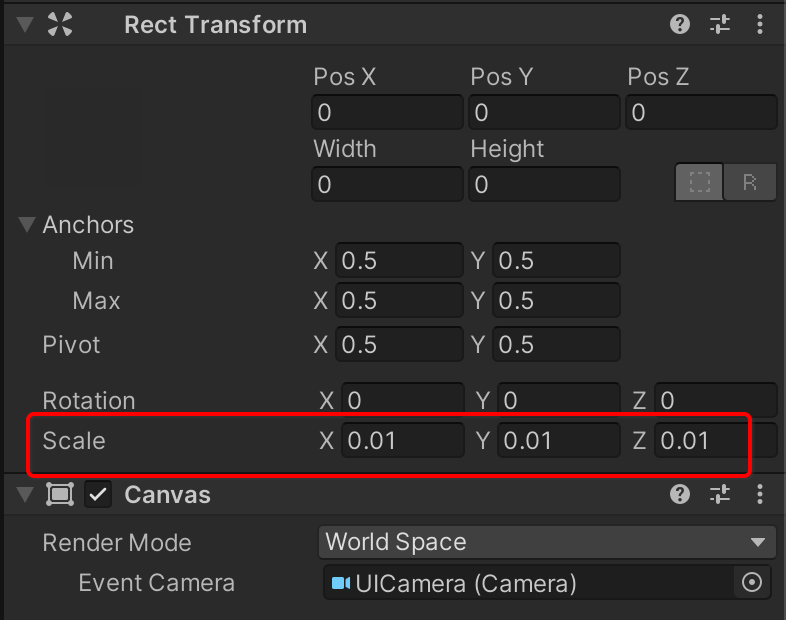
为了让Image和3D物体坐标单位统一,首先把Canvas的Scale缩小100倍(UI被放大了100倍),然后将RenderMode改成WorldSpace

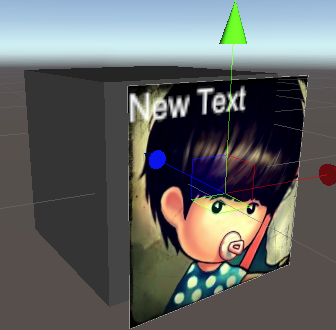
这时候Image和Text不需要调整width和hight,缩放单位和Cube的3d世界单位完全一致

不管是真的3D界面还是假的3D界面,都有另外一个问题。如果使用同一个摄影机同时查看三维对象和UI,则会出现渲染顺序问题,这会影响到Alpha Blend的结果。
半透明对象不会绘制深度。对于UI,它们都是半透明的。如果要做效果,背景图像是UI,3D角色效果放在前面,UI放在前面,这样会有问题。因为UI是优先SortingOrder然后才是RenderQueue(在URP下是Priority)无论怎么改RenderQueue也得不到正确的结果
UI因为要处理层级就会修改Canvas的SortingOrder,这样界面的SortingOrder的值就比3D模型大,这就会先画3D模型,然后在画UI,最终显示结果就会出错。所以要给MeshRender修改它的SortingOrder,这样UI、粒子、模型全都统一了SortingOrder作为单位,就好调层级了。
最后就是摄像机的组合:
public class SortOrder: MonoBehaviour {
public int MyOrder;
private void Start() {
GetComponent < Renderer > ().sortingOrder = MyOrder;
}
}
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

20个CG大佬必备的行业网站

专访|王氏教育集团康海威老师:国民手游《王者荣耀》曹操高低模打造者...

绘学霸规则玩法大全

休闲竞技类手游全球收入第5的《ZOOBA》是个“非主流”?...

有没有针对就业的短期的技能培训班?

女性游戏角色变怪兽、为何还更火了?

【游戏设计】游戏美术场景设计步骤

盘点UE4.27 的主要新功能,你都知道吗?

转行做什么工作比较好?

数字媒体应用技术专业学什么?


IOS下载

安卓下载

小程序




