大厂的设计师是如何做设计的?
在互联网产品越来越成熟的今天,应用同质化越来越严重,这使得设计不够精致,气质和品牌感不强。一个设计良好的应用程序不应该遗漏任何细节。美观、实用、高效的界面设计需要花费大量的时间从细节上打磨,并从多方面进行研究,创造出一个感人的UI/UE设计。
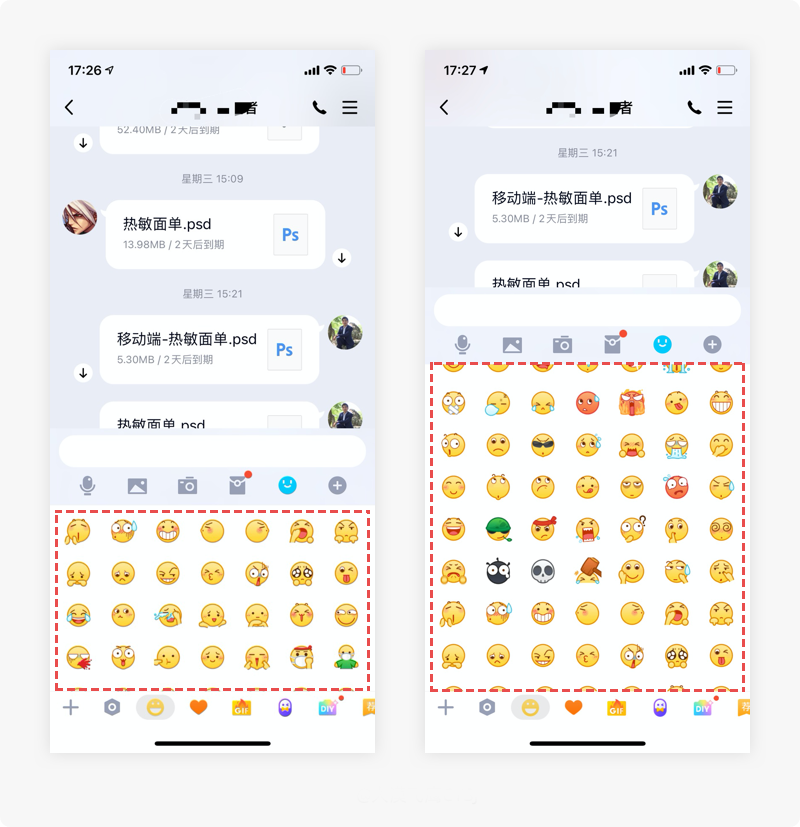
「QQ」手势力度决定页面展示范围
产品体验:
QQ聊天的表情列表版块,系统会根据用户上滑的力度来确定表情选择区域的大小,力度越大,列表区域占比就越大,同屏可供选择的表情就越多。

设计思考:
经常使用QQ表情包的用户都知道,其更新频率非常快。比如社会上的最近发生的大事件、互联网当前流行的热词,甚至在疫情期间,凡是跟疫情相关的表情包都在不断变化,从开始的安全防护到后面的线上办公等,以至于深受广大用户的喜爱。
QQ的表情功能其中还有一个细节,用户在选择表情时,系统根据向上滑动的力度来确定表情区域所展示的范围。滑动的力度较大时,考虑到用户可能需要在更多的表情包中选择的情况,固增大显示的区域,便于用户在同一屏界面中可浏览的范围更大,同屏展示更多的表情包让用户在更短的时间内找到自己所需,所见即所得,对用户进行的定性操作十分友好,从细节处理方面提升了用户体验。
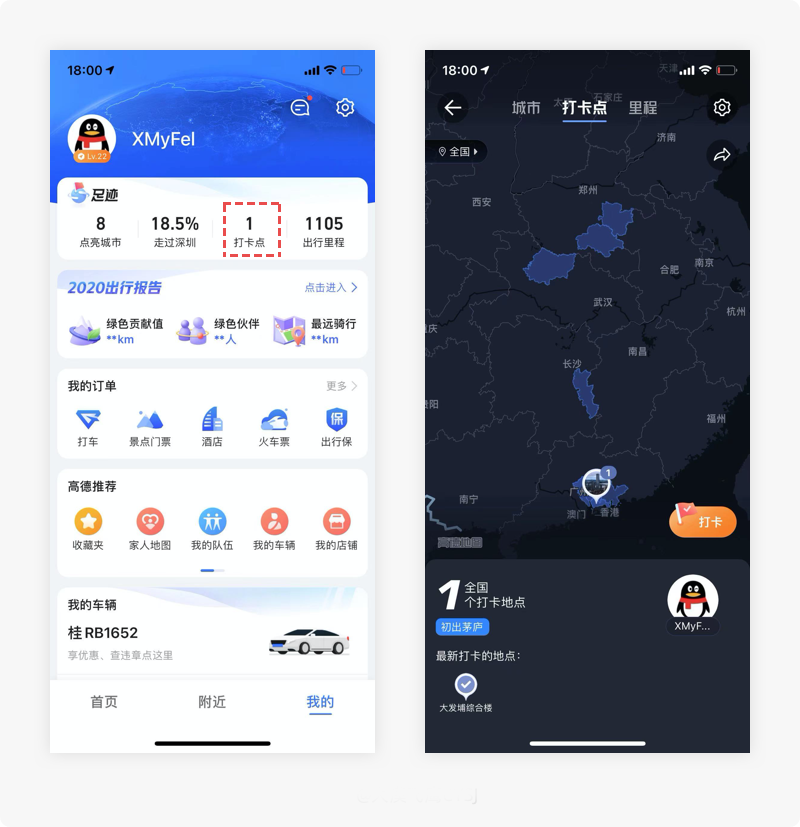
「高德地图」地点打卡-未来回忆曾经的足迹
产品体验:
在高德地图的足迹功能里,可以对我们所在的地点进行打卡,系统就会以亮光形式显示我们去过的城市,并留下“✔️️”标记,点击可以查看自己的打卡时间和具体位置。

设计思考:
我们在高压的生活下及忙碌的工作中,曾经去过很多地方游玩或者路过,随着时间不断的流逝,这些都成了模糊的记忆。当有一天静下心来细想,好想去过的地方很少,甚至回忆不起来。
高德地图APP的足迹打卡功能可以帮助我们记录所去过的每一个地方,分为自动和手动打卡。在设置中开启自动打卡后,当用户使用导航的目的地属于名胜古迹、美食地标建筑等类型的地点,导航结束后,即可自动完成打卡,如有特别需要,还可以通过手动打卡记录每一个点。打卡功能虽然在表面上并非用户硬性需求,但在未来的某个时间看到自己曾经的足迹时也略表欣慰,还可以满足部分用户的虚荣心,也许在无意间就能抚慰认为自己去过的地方太少、较为伤感的幼小心灵,给与温暖的安抚与力量。
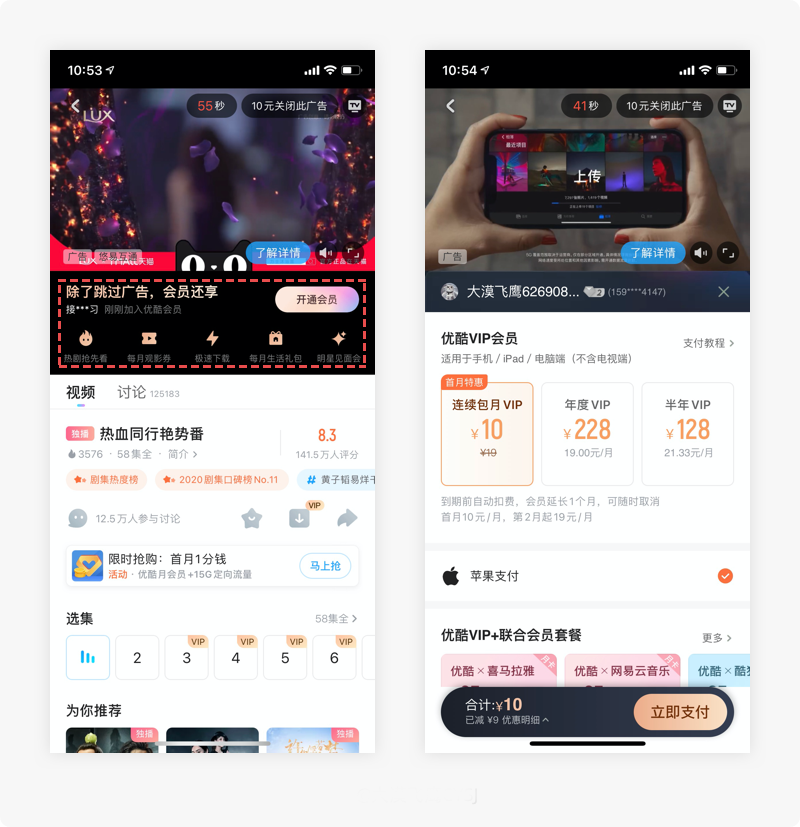
「优酷」会员转化-击溃用户最后一道心理防线
产品体验:
优酷普通用户在看影片前面的广告时,倒计时后面会提示xxx元可关闭广告,广告下方通过展示会员特权以鼓励普通用户升级会员,且定时滚动展示刚刚已加入会员的文字提醒。

设计思考:
不管哪个影视平台,无论何种设备,非付费会员用户在看影片前都需要先经过长达几十秒的广告,这是任何人都无法避免的一堵墙,广告除了可盈利之外,还能起到激励普通用户开通付费会员的用处。
优酷视频激励普通用户开通会员的的手段可谓是拍案叫绝。
①、利益引诱:在广告倒计时的后面直接展示开通会员的最低金额, 通过优惠等利益刺激手段,吸引用户继续完成对产品的消费。较小的金额可以降低用户的经济成本,同时增加用户对会员价格的心理接受程度,减少其防备心理,有很大的几率吸引用户产生开通会员的动机,促使用户行动增强转化(除了首次开通连续付费业务,所付出的金钱成本较低外,其他情况下价格并无优惠,不过一旦让用户产生了付费动机,这些都是后话);
② 、增加说服力: 广告下方罗列了部分比较重要的会员功能,围绕开通会员后的特权并强调效果,以此证明会员内容的质量与真实性,吸引用户去了解,为用户增加开通会员驱动力;
③、羊群效应:提示****刚刚加入了会员,利用从众心理,因为用户的想法和行为容易受到周围人们的影响,往往会胜过自己的理性认知。通过前面的用户已做了前驱和后盾,不断的引导和刺激用户去开通会员(羊群效应在现实生活中遇到的很多。比如:大部分用户出去吃饭,对空无一人的饭店没有动力,往往会选择里面已经坐了一些人的店铺;走在外面,哪里围的人多,就想挤进去看个究竟)。
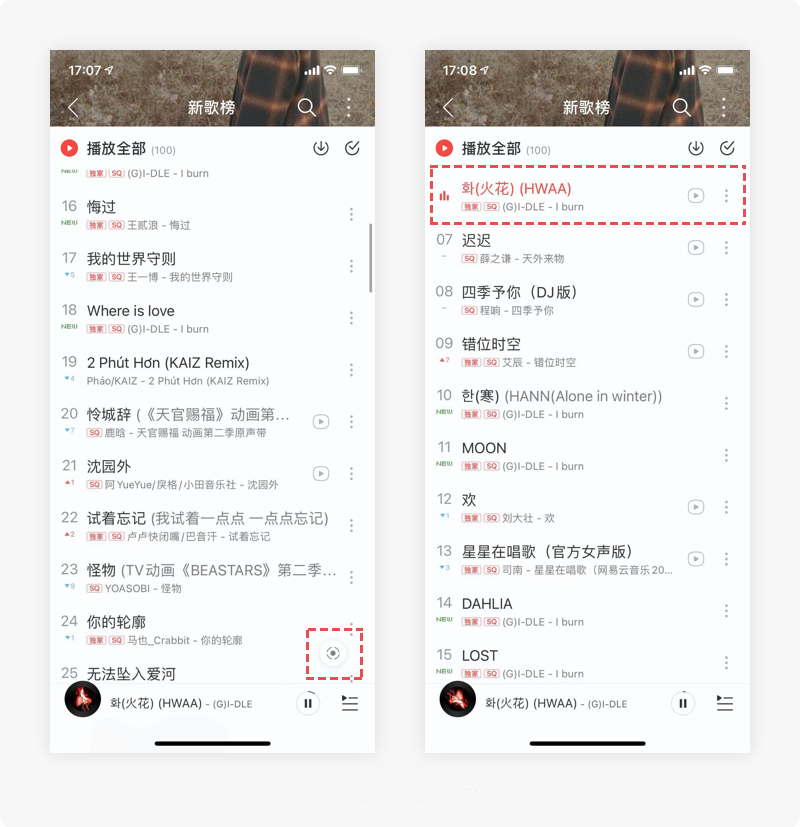
「网易云音乐」播放中的歌曲快速定位
产品体验:
在网易云音乐播放当前列表的歌曲后,当界面存在上下滑动的操作行为时,右下角会出现定位图标,点击可直接定位到正在播放的歌曲位置,如无任何操作,3秒后图标自动消失。

设计思考:
我们在听歌时,如果是无目标的行为,基本都会进入到某一个类型的列表或收藏歌单,进行顺序播放,比如飙升榜、新歌榜等。如果有兴趣,可能会在列表中上下滑动来看看是否有自己熟悉的歌曲,等最后要回到正在播放的歌曲位置时,就尴尬了,需要花费更多的时间来找到,在自己收藏的歌单中就更不用多说了。
网易云音乐在歌曲列表中增加了快速定位按钮,当系统检测到正在播放的歌曲列表中有滑动操作时,图标会自动出现,点击快速定位播放歌曲位置,方便快捷、省时省力。如果你的歌单中添加的歌曲太多,又无法找到播放的歌曲时,不妨试试右下角的定位按钮吧,此功能真的很人性化。
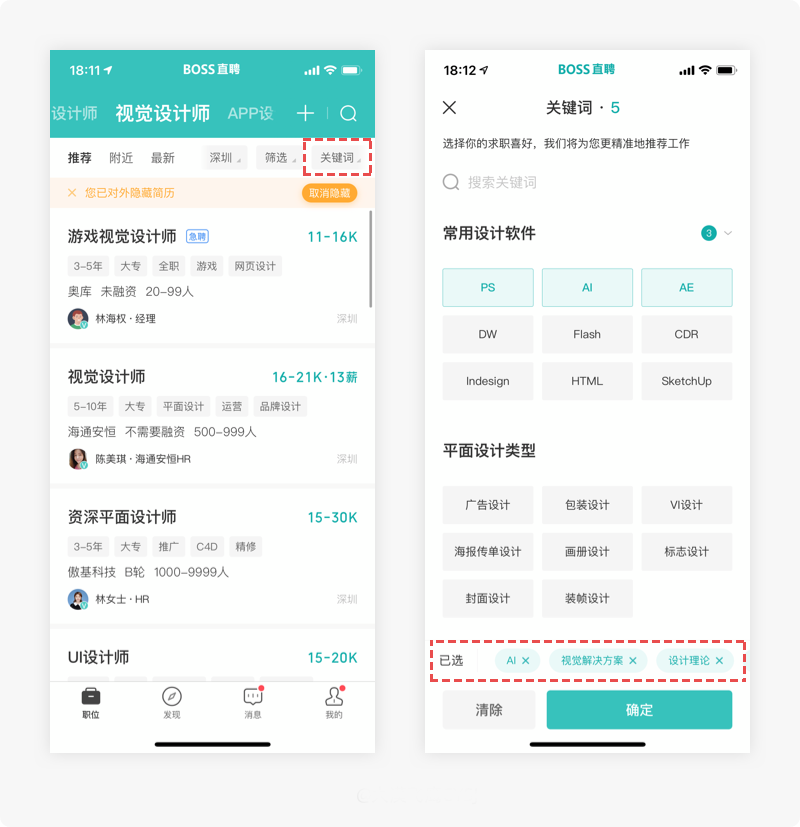
「boss直聘」多个入口-简化二次操作流程
产品体验:
在boss直聘求职关键词页面,单点复选框选中/取消,底部同时提供已选中关键词,可进行单个删除或通过左下方的清除按钮一键删除。

设计思考:
在用户的常规认知里,选项条件为数不多的复选框操作都是单点选中/取消,这种操作方式基本也成了用户的惯性思维,若站在用户体验角度深挖细节的话,即使是大众用户都认可,其实也没有最好,都还有上升的空间。
boss直聘的求职关键词选择,在这方面就做的更好,除了常规的单点选中/取消外,其底部还提供了已选中的关键词条,用户可在小范围内清楚的知道已选中的内容,让需求更加集中,便于进行统计、对比或删除等操作,避免在页面多个目标中寻找而增加时间成本。另外左下角还提供了清除按钮,需要重新选择目标的用户,可一键删除,节省了之前多次点击的重复步骤,简化二次操作流程。
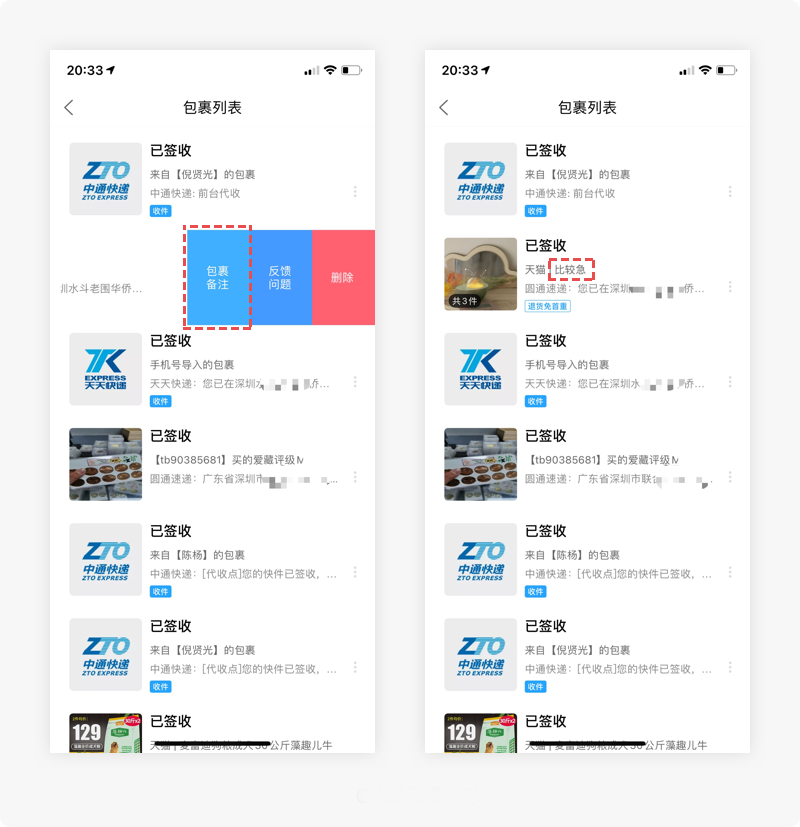
「菜鸟」备注-快速找到列表中的包裹
产品体验:
菜鸟的包裹列表,左滑其中的一个,可通过包裹备注修改名称,方便用户在包裹较多时有目标的查看。

设计思考:
网购已成为用户的日常习惯,没事的时候淘宝逛一逛、京东走一走、不急用的就在拼多多砍一砍。但网购平台何其之多。我曾经碰到过这种情况,在不同的平台都买了商品,其中有急/不急用的。最为难熬的就是等待物流了,频繁的奔波于各大电商平台个人中心的订单页面查看最近物流状况,步骤繁琐不说,还浪费大量的时间,手机差的还会闪退卡顿,相信这也是很多网购用户的苦恼,直到菜鸟包裹的出现……
菜鸟定向的集合各大物流平台的包裹数据,通过手机号码,将单个用户的包裹归类到一个地方,非常方便。在使用过程中,还有一个很友好的设计细节,包裹名称备注。在包列表中,可选中其中的一个包裹左滑,对名称进行备注,便于用户包裹过多时需要对其中部分包较急的包裹进行频繁的查看,备注之后一目了然,能降低因误点造成重复操作的可能性,快速找到想要的包裹,方便用户有目标的查看。
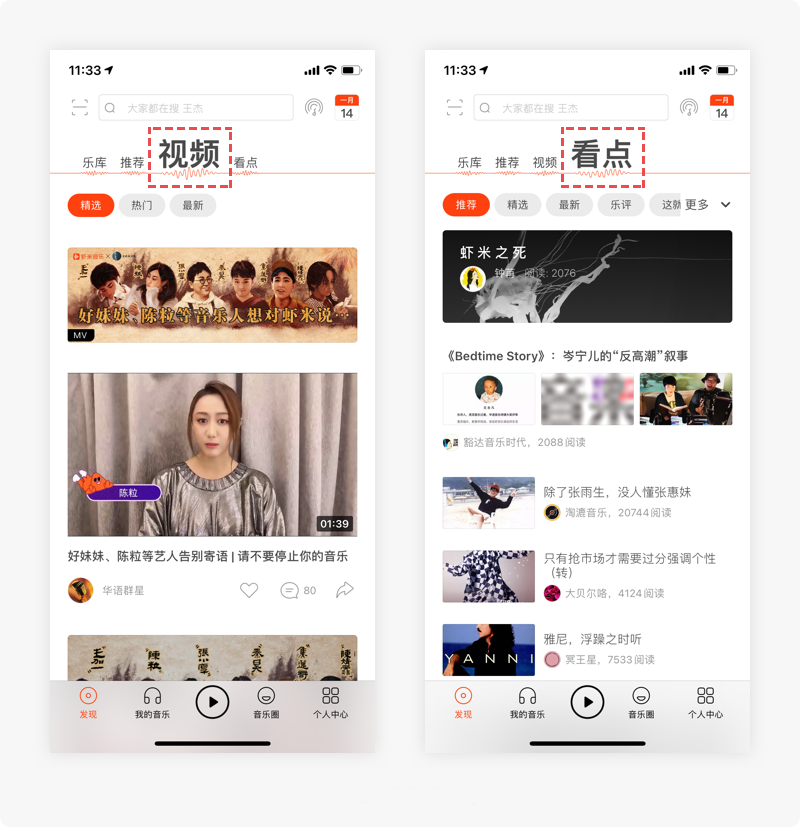
「虾米音乐」符合产品特性气质的标签栏
产品体验:
虾米音乐顶部标签栏的选中状态,文字放大的同时配合一段起伏较大的音频波纹动效,彰显行业产品特性。

设计思考:
标签栏是APP界面中较为常见的控件之一,在视觉表现方面,只有选中、未选中两种状态,其设计也比较简单,通常会在文字颜色/字重大小上进行变化,标签下方加上小长条来区分两者的状态,用户对于这种表现方式也是高度认可的,如果不想被同质化,未在细节上下足功夫,就很难设计出彩。
虾米音乐的标签栏选中状态除了文字大小对比非常明显外,下方是一段音频波线动效,跳脱出较为常见的设计规范限制,从行业属性中获取灵感,把用户在现实世界中物理认知的“声波”形象来源作为产品特性,提取出具有独特气质的视觉音频波纹样式替代选中状态的小长条,这样能建立起视觉上的联系,让用户产生由内而外的一致感受,既有设计感又符合产品特征。
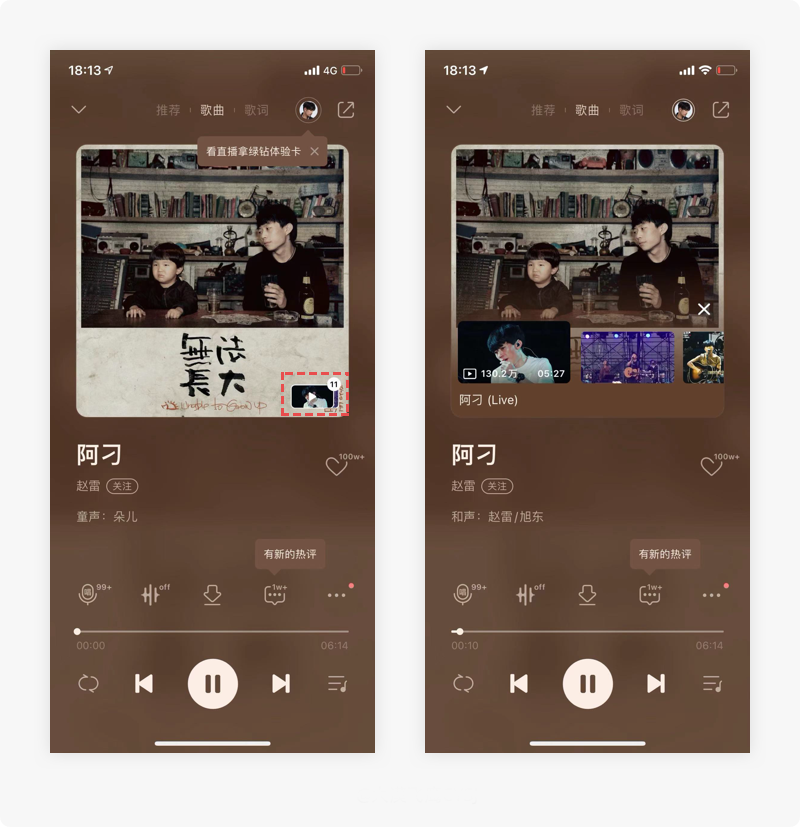
「QQ音乐」触手可及的选择性MV播放
产品体验:
在QQ音乐播放页封面图的右下角,会显示该歌曲相关的视频数量,点击则展开视频列表,通过左右滑动选择想看的视频,可直接进入视频播放。

设计思考:
有人说:听音乐是一种情绪,也是一种心情,能从不同类型的音乐中听出共鸣,去发现一些事物的美好。当我们发现自己喜欢上一首歌曲时,有没有想打开该歌曲MV一睹演唱者的风采,或者边听边看去感受歌曲意境和内容所带来的一些理解上的辅助。
QQ音乐将歌曲的MV展示在播放页封面图片的右下角并提示数量,近在咫尺,便于用户在听歌的过程中对视频选择性的播放。一般音乐类型的应用在都是一首歌对应一个MV入口,需要先通过页面的跳转才能对视频进行选择,QQ音乐的这种交互路径能避免用户在听歌过程中选择视频时造成中断,通过左右滑动选择想看的视频,选中即可直接进入视频播放页,优化了操作路径,减少操作步骤,触手可及且不打断沉浸式的音乐享受。
「微信读书」提升操作效率的进度条控制
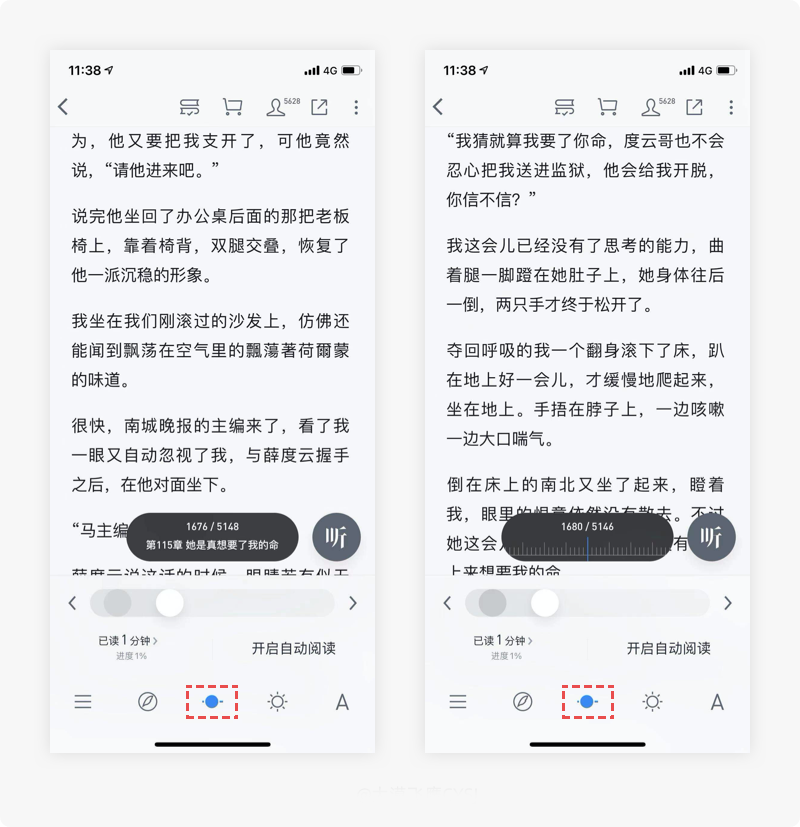
产品体验:
打开微信读书的进度控制条,点击游标左右滑动,除了页面内容变化外,进度条上方会显示当前页码/总页码,并提示章节及标题;长按游标可单独对书本的页码进行精准化的切换。

设计思考:
读书就是和世界各个行业的顶级人物进行一对一交流的过程,如果想通过读书收获成长,就要靠自己看书、学习、思考,并把知识用到自己的工作和生活中,不断让自己做出改变,因此也诞生了很多读书类型的应用,线上看书不仅能适合多样化的环境,还能节省经济成本。曾经有人感慨,电子书是线性的,而纸质书是立体的,想看前面有联系的内容就可以随时返回去再读,而电子书只能通过目录和书签来解决,要经过多次的操作和页面的跳转,且书本的内容都是通过数据传输、每次都要刷页面才能看到内容,有可能会打扰用户看书的思路,相对纸质书籍,看书效率和吸收程度就低了许多。
其实并非全是如此,微信读书考虑到体验方面,针对用户在读书过程中可能出现的前后频繁翻页的问题,在进度条控制细节上做了很多便捷化的设计。用户可通过点击或长按控制条上游标,根据自己的实际需求进行前后长/短距离的滑动,就能轻松满足自己所需要的页面转,并伴随明显的小窗文字提醒。此功能相对纸质书籍虽然不能堪称完美,但足以解决用户线上读书时最基本的需求,让操作流程变的更加简单,大幅度的提升了操作效率,节约时间成本并提成产品的易用性。
「哔哩哔哩」信条-承包笑点的逆向弹幕
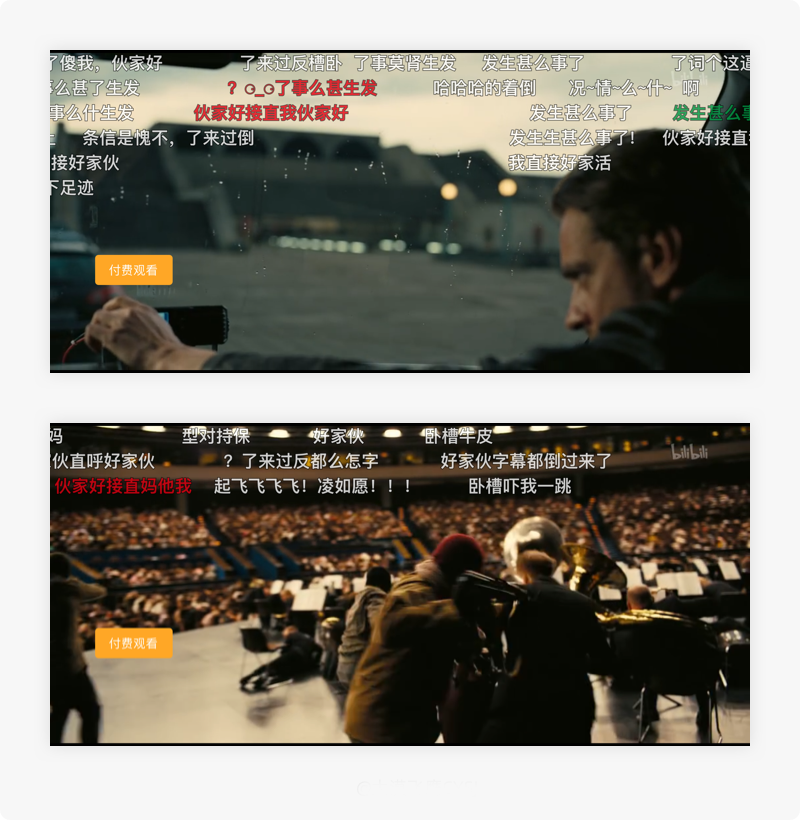
产品体验:
在哔哩哔哩看《信条》电影,播放到时间发生逆向片段时,弹幕的文字及方向也发生逆转,即逆向弹幕,两者结合在一起非常应景,网友几乎被“惊掉下巴”。

设计思考:
有很多用户喜欢开着弹幕看视频,弹幕有可能是视频内容的良好补充,大部分视频是不能牢牢抓住观众,也不需要观众死死盯着看的。各种神弹幕、刷屏本身就是内容的重要组成部分,所以看着弹幕可以给我们在看视频的过程中带来更好的氛围及愉悦的体验(部分不爱开弹幕的用户除外)。
最近被一个脑洞的弹幕方式吸引到了-逆向弹幕。B站在《信条》电影里隐藏了一个很有趣的彩蛋,正负时间线穿插(片头也逆向了)的情节发展,设计了让人惊艳的逆向弹幕,跟电影的逆向片段组合在一起时非常应景,神奇且趣味化的弹幕方式让用户几乎“惊掉下巴”,看完电影后仍能记忆犹新。有人直言“当时在电影院看完信条后,是不是倒着走出来,影院就把买票的钱给退了”。
「淘宝」应对意外退出的高效通道
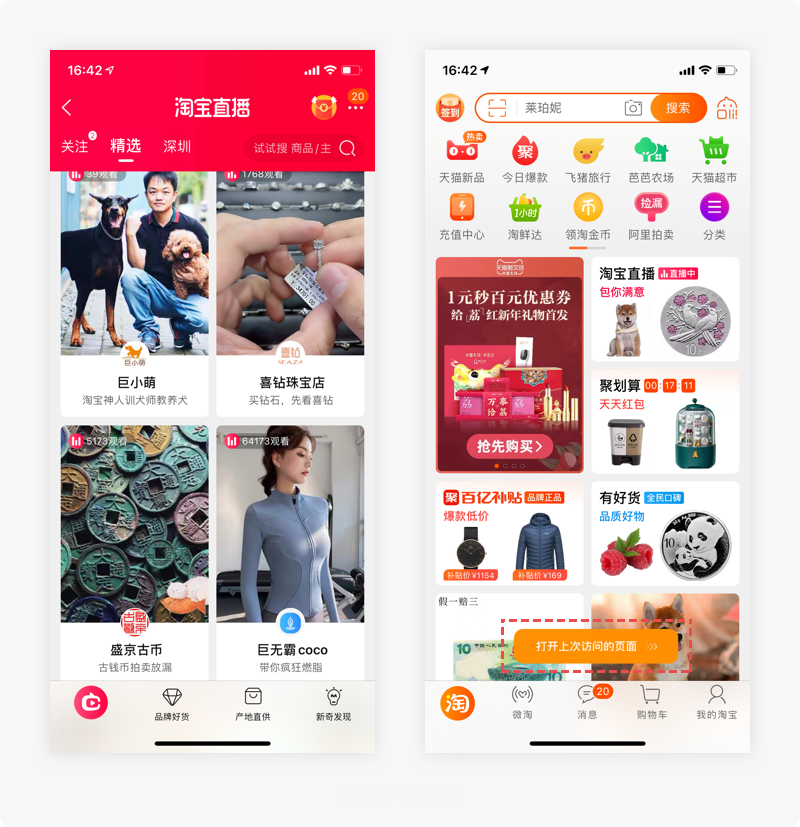
产品体验:
在淘宝的其他功能页面发生闪退或意外结束应该进程时,再次进入首页,会提供“打开上次访问的页面”的快捷入口,如无需要,几秒后入口自动消失。

设计思考:
智能时代,每个人的手机中应该都装有不下几十个APP软件。当我们正沉浸在某个APP当的内容时,因设备或其他原因意外的结束了应用进程,当再次打开时,需要凭借自己的记忆多番操作才能回到原来的内容处,甚至永远无法找到,为此真的是很苦恼。
淘宝针对软件意外退出的情况则留了一手,当用户在使用过程中,APP因意外情况退出时,下次进入,可通过首页提供的“打开上次访问的页面”入口,快速回到原先失踪的页面,再也不用担心内容丢失了,看似一个简单的入口,但通过细微的改进能给用户带来更好的操控感和易用性,便于用户通过短时间记忆高效还原。
「微信」行为预判-提升操作效率
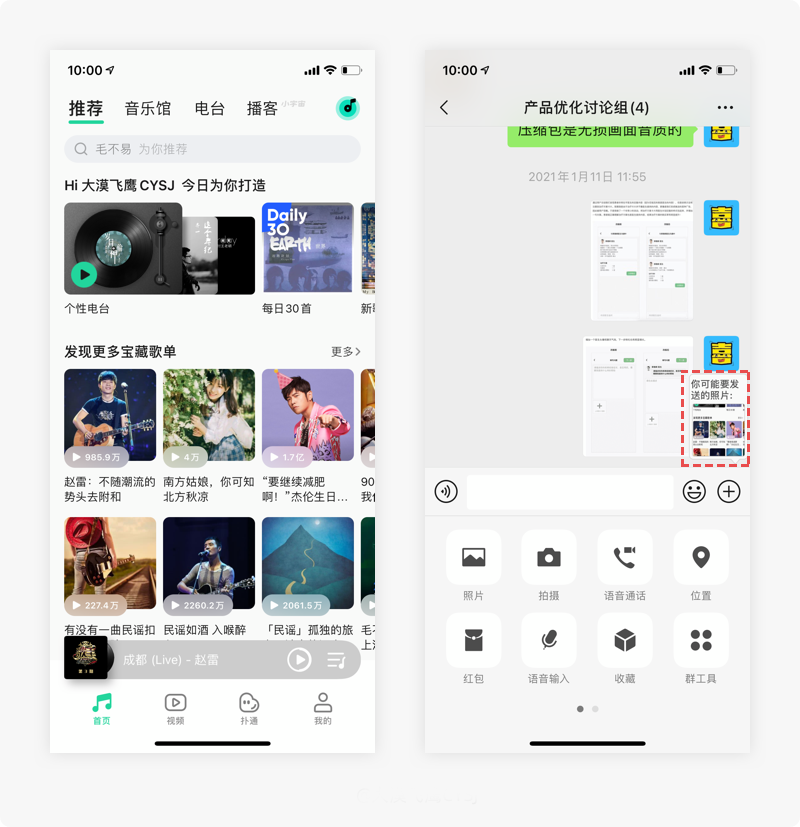
产品体验:
我们在手机的其他界面发生截图行为时,打开微信对话框的工具栏,系统会把刚刚截取的图片以缩略图的方式展示在右侧,暗示询问用户是否有发送此图片的需求,几秒后会自动消失。

设计思考:
我们不管使用何种应用,在交流过程中有发送图片的需求时,除了应用本身提供的图片之外,其他都绕不开系统相册功能。如若深究用户体验,进入相册的操作路径是可以减少的。
从微信对话框页面打开工具栏,如在相近的时间内系统检测到有截屏行为时,会把刚刚截取的图片以缩略图的方式展示在屏幕右侧,点击即可发送,通过行为感知并帮助用户解决可能有发送此图片的需求,提前预判用户的操作,以提升选择效率。若无此需求,几秒后自动消失,丝毫不影响用户的其他操作。
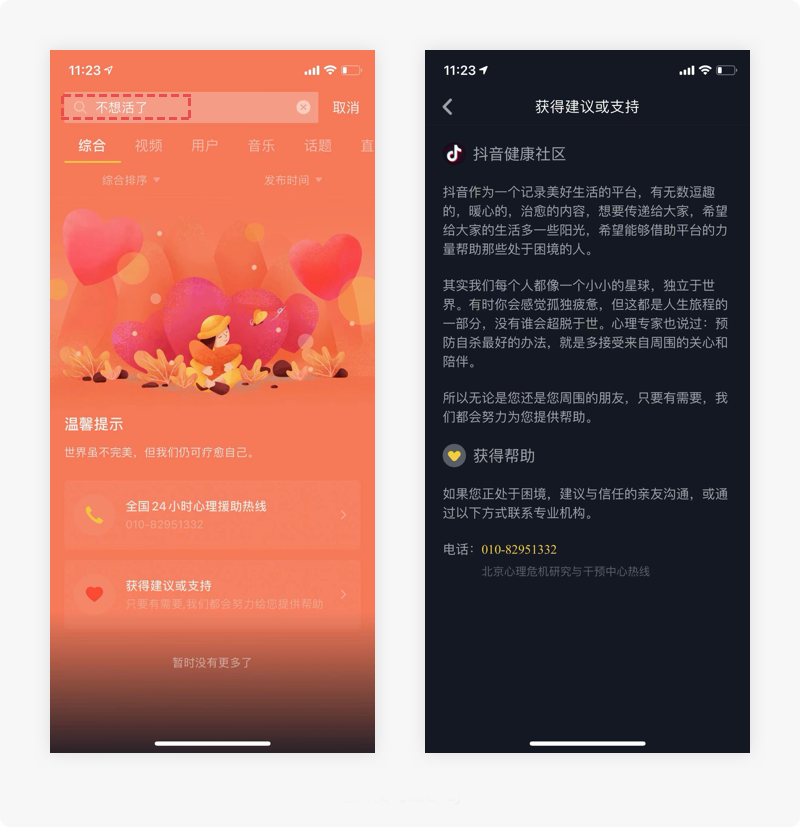
「抖音」搜索-抚慰每一个被情绪困扰过的灵魂
产品体验:
在抖音搜索较为极端且消极的关键词时,比如:抑郁、服毒、不想活了等,系统会出现较为温馨的爱心画面,并通过情感化的文案鼓励以及提供心理援助渠道,以此来提高用户的积极情绪。

设计思考:
人们通常会借助于欢乐、开心来表达自己的愉悦,同时也会面临悲伤、忧虑的情况,需要表达心中的苦闷。如果没有得到有效的疏解、排遣,使得内心一直处于郁闷状态无疑是很糟糕的。尤其是目前处于高度压力下的年前人群,在环境因素、心理与生理创伤、家庭环境等情况的影响下,导致一些人因为心中的苦闷,得不到很好地宣泄、发泄,走上了极端的想法,其解决问题的方式不管是线下、线上都是从心理上入手。
抖音APP在面对极端且消极的关键词搜索时,并非跟其他应用的搜索结果雷同,而是以情绪激励的统一样式展示结果。首先通过温馨的爱心画面缓解较为消极的用户情绪,并通过积极正向的文案鼓励用户;其次,基于用户在心情低落时要得到安慰或鼓励的需求,平台提供了心理援助热线以及消极心理的疏导建议,帮助用户进行缓解或改善消极行为。作为一个短视频平台,虽然没有明确的义务去抚慰用户,但这种做法可以用温暖的方式传递爱与力量,也抚慰每一个被情绪困扰过的灵魂,让用户感受到亲切放松的氛围,是巩固用户粘性与忠诚度十分巧妙的方式。
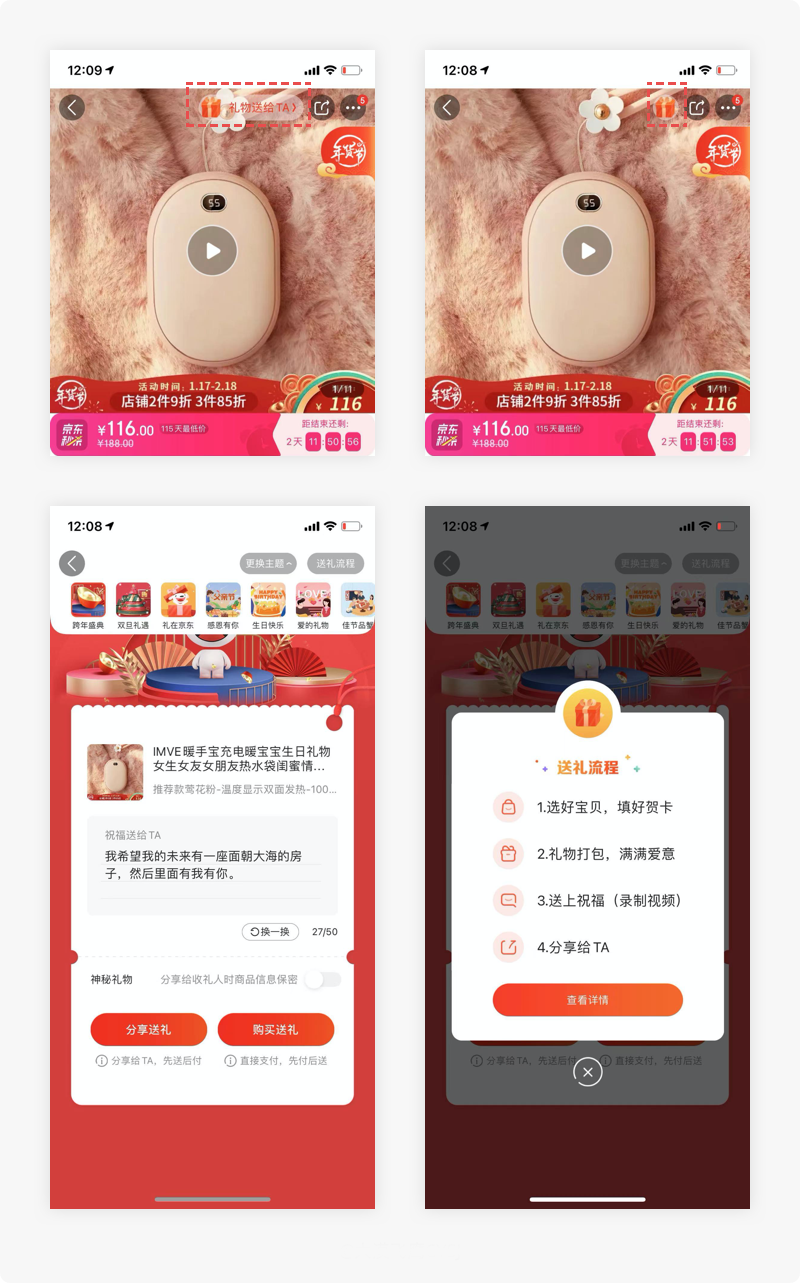
「京东」送礼物-更是一种神秘和惊喜
产品体验:
在京东商城购物礼物时,可以通过商品详情页的“送礼物给TA”,节省很多中间步骤,直接在线上完成包装、贺卡、寄语和快递等“一条龙”服务,将礼物送到对方手中。

设计思考:
部分用户在特殊情况下,都有送礼物的小习惯,不管是礼尚往来、男女朋友还是送基友,有时甚至不需要理由,只想把最好的东西送给TA们。这时候可能去会店里(线上/线下)买一个对方喜欢的东西,然后经过包装 寄语,再快递给对方,因为整个流程的复杂,有时候不可避免会出现一些突发性的状况,难免造成尴尬。
在京东APP购买礼物则省去了一些列的麻烦,只需要选好礼物,即可完成从包装、贺卡、寄语和快递等“一条龙”服务,免去不必要的麻烦以降低出错的可能性,将操作流程和路径都进行了简化,让整个送礼的过程更高效。通过选择合适礼物的包装风格,制造出礼物的神秘感,送出的不仅仅是礼物,更是一种浪漫和惊喜。
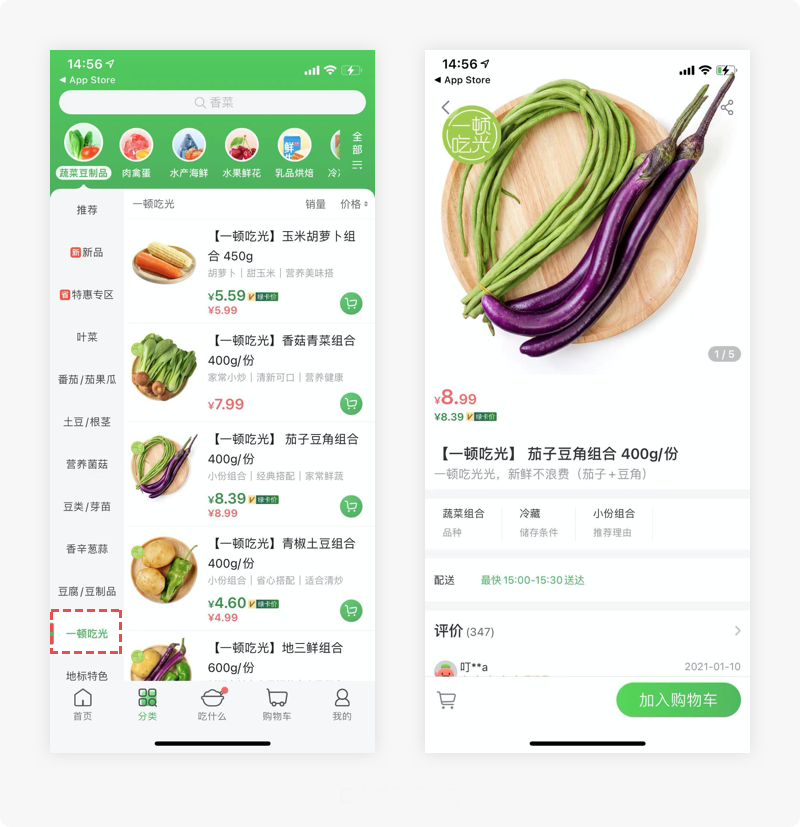
「叮咚买菜」一顿吃光-减少食材的浪费问题
产品体验:
在叮咚买菜分类的“一顿吃光”列表中,菜品会根据专业厨师建议一顿的常规用量进行组合搭配包装,包括分量较小的调味品类也进行了小份装的贴心组合,避免食材偏多造成浪费或损耗。

设计思考:
“一粥一饭,当思来之不易”,勤俭节约,珍惜粮食是我国的传统美德。随着互联网带来的便利,很多人足不出户便可在线上平台完成食材的购买,但买菜也存在的很多困扰,比如买少了不够吃,买多了又浪费,没有一个确切的方案可以让买的一顿食材刚刚好,因此会造成食材的浪费和更多的金钱成本。
叮咚买菜推出的“一顿吃光”栏目,用倡导勤俭节约的用餐理念与生活方式,筛选出用户经常购买的食材搭配,再根据专业厨师对食材配比,进行分量、包装及动态调整,以最大化满足消费者需求,减少食材的损耗,在很大程度上解决了买菜很难确定食材分量的问题,不仅让用户每餐都吃得新鲜健康的同时,尽可能地减少食物浪费。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
以上就是本期分享内容,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴丨美女学姐从平面小白到视觉UI设计师华丽升级...

【配色技巧】国外流行的7种不同领域配色风格...

将视错觉应用到平面设计创意中会怎么样?

文字太多PPT应该如何排版?

平面设计的历史是什么?

初中毕业学设计哪个机构好?

UI设计师与交互设计师的区别是什么?

阿里云通过重塑200+款云产品,探索着计算世界的「虚与实」...

学设计和编程哪个比较好?

ui设计和前端开发两者有什么区别?


IOS下载

安卓下载

小程序




