UI设计中的交互原则
好的设计原则是产品设计的坚实基础,它可以描述产品整体层面的设计目标,也可以对具体问题的决策进行支持。
本篇文章从设计原则的重要性出发,分享了用户体验的8条UX原则,供大家一起参考学习。
01 前言
UI设计日新月异,但在变化的背后不变的是设计师对美和易用的追求。在对用户体验的不断研究中,很多复杂的案例被凝聚成简明的设计原则供我们使用。Lawsofux的UX原则便是其中的典范,这些原则久经考验,历久弥新。本文仅就这些优秀的交互原则结合自己的工作项目。谈些浅显的看法,意在抛砖引玉。
02 Lawsofux的UX原则
1. 希克定律
决策成本随着可选数量和复杂性增加而增加。将复杂任务拆解为简单的步骤可以降低用户的决策成本。突示推荐选项可以避免用户无所适从。渐进式设计可以减少新用户的认知负担。
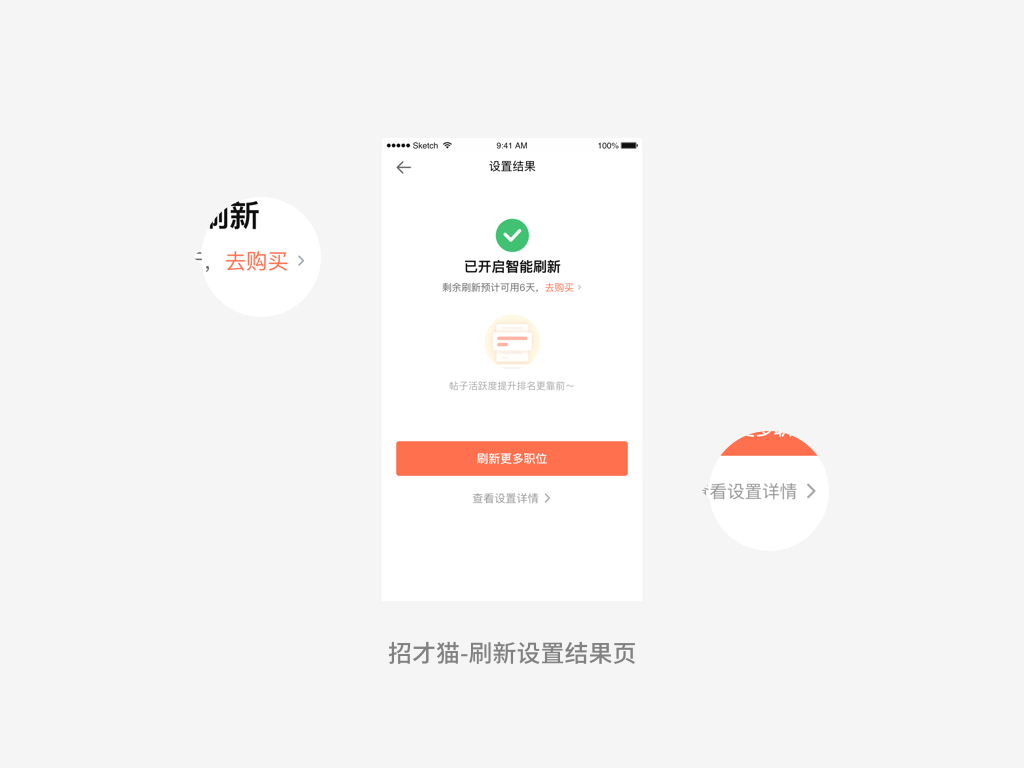
应用案例:省心招-招聘刷新设置结果页
我们在设计过程中经常会遇到一种情况:单一页面会有很多类似的入口或内容,并且需求方希望都加以强调。由希克定律得知,对于用户来说这样的页面是十分复杂的。既全都强调等于没有强调,效果反而不理想。在招才猫的的设置结果页中我们避免了这种情况,对结果页的三种入口进行了区别化处理,将用户最需要的操作突出显示,防止用户陷入困惑。

2. 菲茨定律
获取目标的时间取决于目标的距离和大小。点击目标应足够大,使用户可以辨别和准确选择。点击目标之间应有充分空隙。点击目标应该放置在一个界面内易于获取的区域。
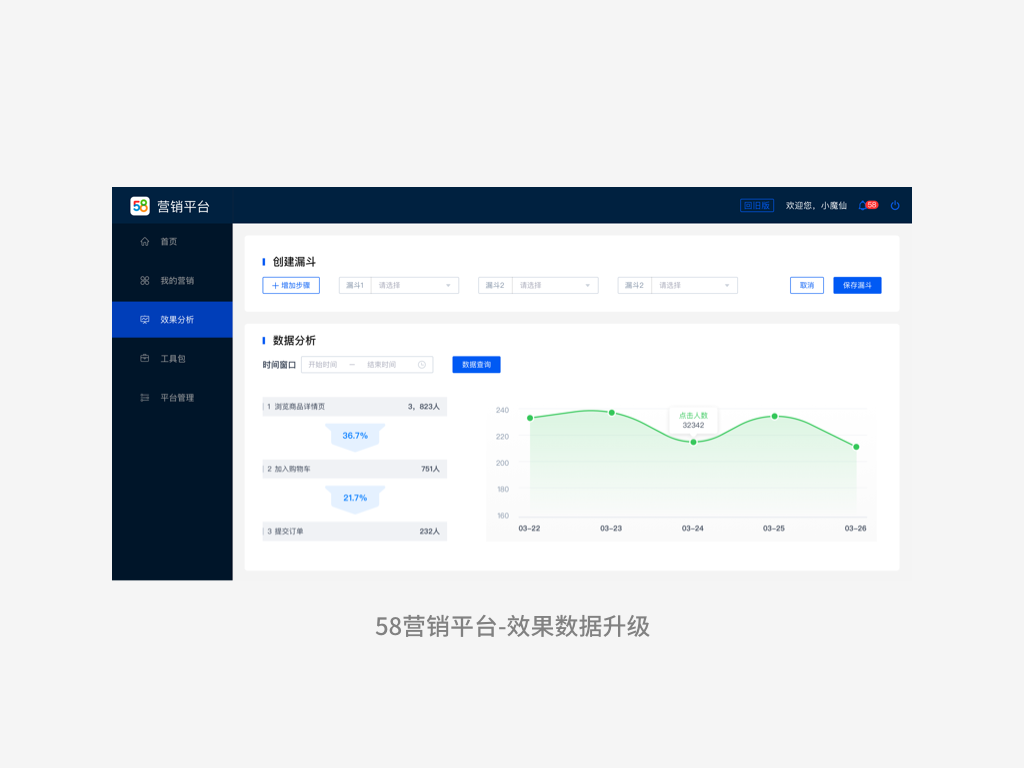
应用案例:58营销平台-效果数据升级
在数据展示类设计中,用户查看数据一直是个痛点,因为图表可能很长或者数据文字不够明显,导致界面识别性较低。在58营销平台效果数据页设计时,我们尝试优化这个问题。于是在柱状图顶部增加了触发点,鼠标划过时会浮现卡片展现其具体数据。设计时触发点应足够大,或者有更大的热区,以增加数据识别性。

3. 共域定律
如果元素们在一个明显的区域内,人们将认为他们是一组的。为不同数量元素添加边框是创建公共区域的简便方法。也可以为不同数量元素添加背景来创建公共区域。
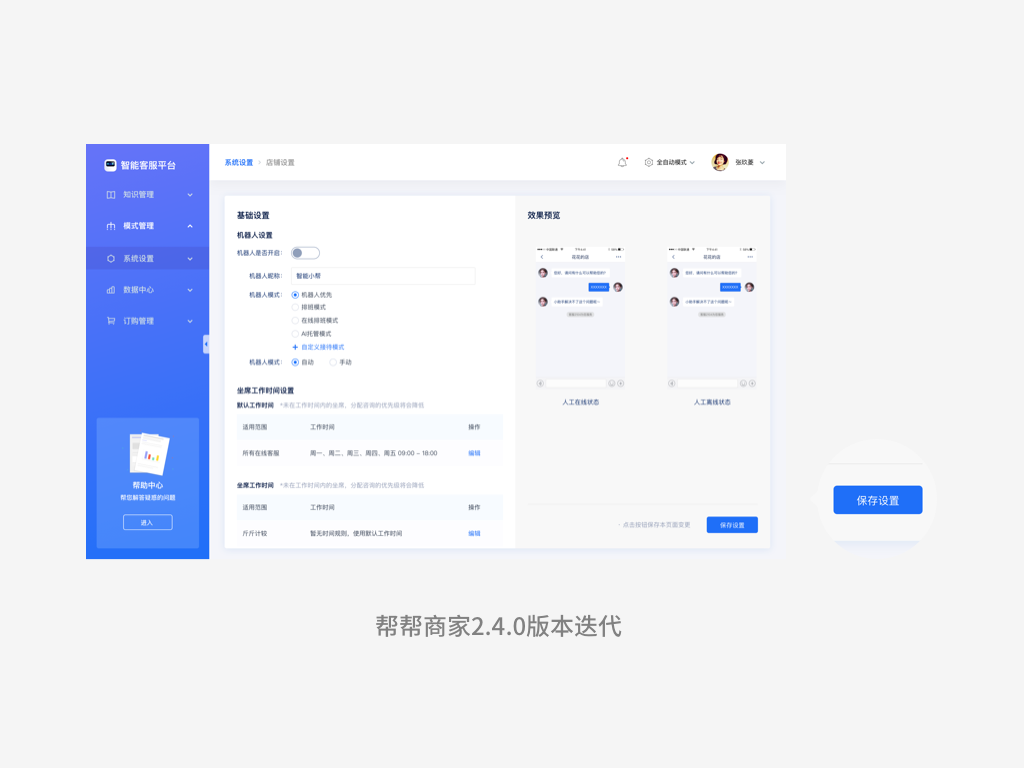
应用案例:帮帮商家2.4.0版本迭代
在这个页面优化时,遇见了用户使用习惯与内容逻辑分类的冲突。页面分为操作项与展示项,操作项多且复杂,用户可能只要设置部分功能就足够。但是原页面保存按钮在操作项最下方,可能要翻页去找,不是很方便。于是将保存按钮与右侧预览页面上下排布,通过灰色的背景使得其视觉上归为一组。这样也符合了用户“保存满意设置“的心智模型。

4. 靠近性原则
彼此临近的对象往往会组合在一起。邻近有助于与附近物体建立关系。邻近性可帮助用户更快,更有效地理解和组织信息。
应用案例:58营销平台-效果数据页
这个原则有两个方面:相关的内容要靠近,不相关的数据也要远离,防止用户混淆。在效果数据页的创建漏斗模块中,仅仅依靠操作项目之间的间距就可以给用户控件使用方式的暗示。在数据分析模块中,不同的控件之间,间距和位置也可以表明他们的相关性和优先级。

5. 连通性原则
与没有连接的元素相比,在视觉上连接的元素被认为更相关。可以通过颜色,线条,框架或其他形状连接具有类似性质的分组功能。
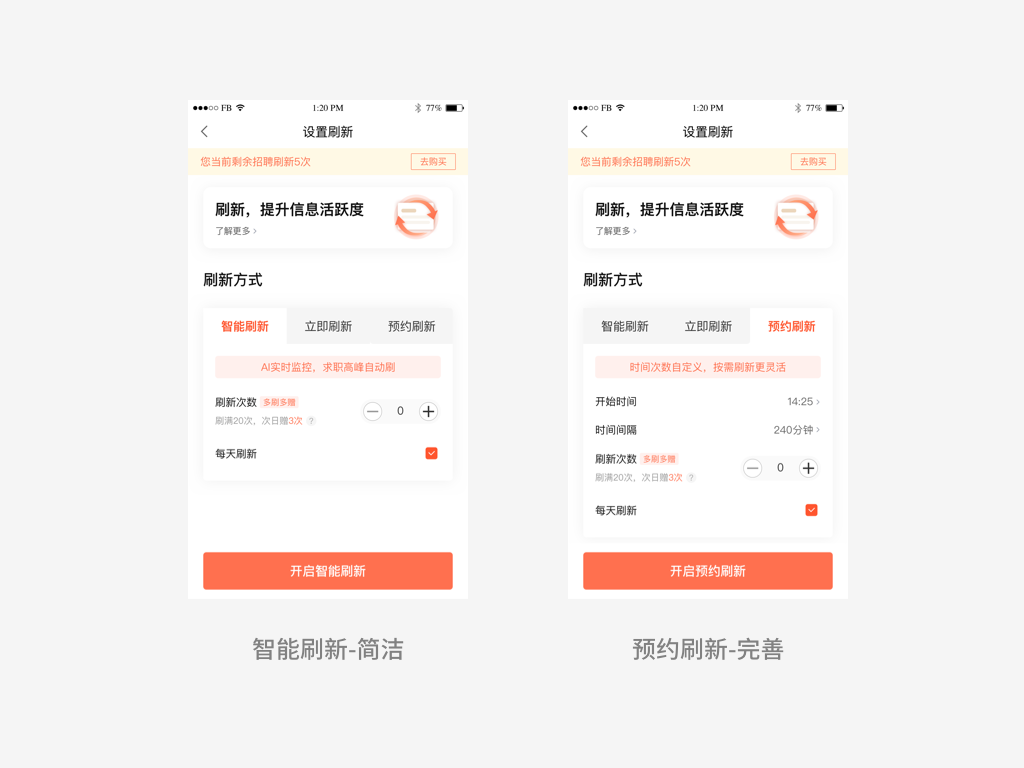
应用案例:招才猫-刷新设置页
两个方案中,左侧使用卡片将承载所有内容的方案使得功能的从属于关系更加明确。而右侧的线框也将标题与说明紧紧的连接在一起。

6. 美即是好用
用户通常认为美观的设计是更实用的设计。美观的设计可以让用户对小的可用性问题更加宽容。美观的设计在人们的大脑中产生了积极的反应,并使他们相信设计的比实际上更好用。美观的设计可以掩盖可用性问题,防止在可用性测试期间发现问题。
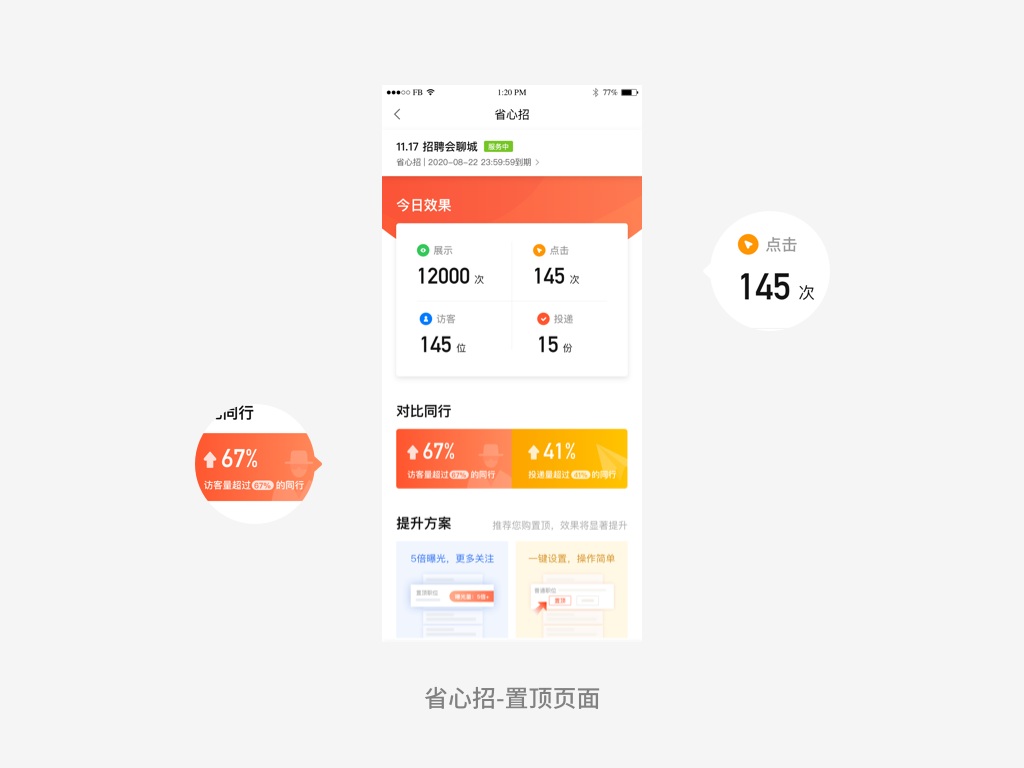
应用案例:省心招-置顶页面改版
置顶页面改版的设计重点是视觉提升。所以增加了icon、配图以及丰富的颜色。但这些会增加用视觉复杂度,使得页面不够简洁高效。所以要使用大字突出关键信息以弥补干扰。

7. 米勒定律(7±2原理)
一般人只能在其工作记忆中保留7个(±2)项。分块是一种以可管理的方式呈现内容组的有效方法。一次组织5-9项内容。
应用案例:招才猫-刷新设置页弹窗
在设计中,需求方也常常希望在有限的屏幕上放进更多的内容。但是米勒定律说明,少即是多,适中的即是恰当的。无论多么饱满的页面都面临用户工作记忆量的限制。太多的重点,用户反而难以抓住重点。所以梳理页面信息量和归纳重点也成为了设计师的必修课。
不过也有研究认为工作记忆量是4(±2)项,所以要更注重简洁。

8. 特斯勒定律 / 复杂性守恒定律
特斯勒定律(又称为复杂性守恒定律)指出,对于任何系统,都存在一定程度的复杂性,无法降低。
应用案例:复杂性无法降低,但是可以转移。
在刷新设置方式中,可设置项越多,功能就越强大,但是操作也越复杂。若是默认使用智能刷新,则能够最大程度的降低用户操作的复杂度。

03 总结
在后台项目一般注重效率和易用性,在设计过程中带来互动思维,时刻思考用户的当前状态。这就要求设计者对用户的理解方式、记忆承载和使用方式有一个清晰的认识。lawsofux的设计原则很好地解释了这些。希望本文能对各位有所帮助,一起找到界面背后的逻辑,让每一个设计都有遵循的依据。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【UI设计】UI设计师快速上手B端设计指南

【AI排版技巧】在AI软件中如何调整字距效果

什么是ui交互设计?

【干货】平面设计构图原则!

提高Banner图点击率的几个小技巧

深圳ui好的设计培训机构有吗?

设计中关于左右滑动的思考

UI设计和cad两者有什么区别?

没有原创作品能找到UI设计工作吗?

合肥UI设计师工资大概多少?


IOS下载

安卓下载

小程序




