3D教程-如何制作3D地图原型
2021-03-12
4604
0
今天小编给大家简单的阐述axure制作3D原型的技巧:
准备材料

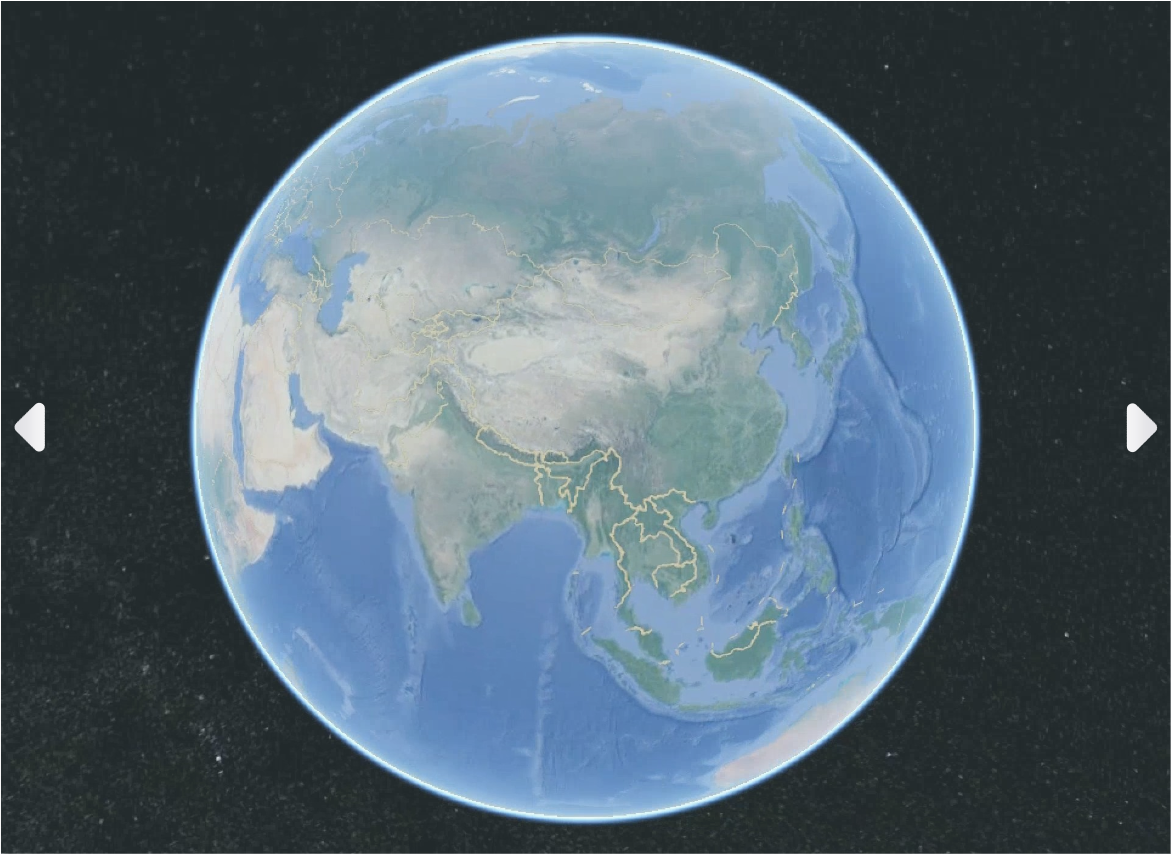
先在网上下载一张地图的图片
1. axure内材料
材料1:按钮:左右按钮各一个。
材料2:图片元件:1个将图片转为动态面板(命名为内面板),然后倒入第一张图片。
将按钮放在对应位置,完成后下图所示:

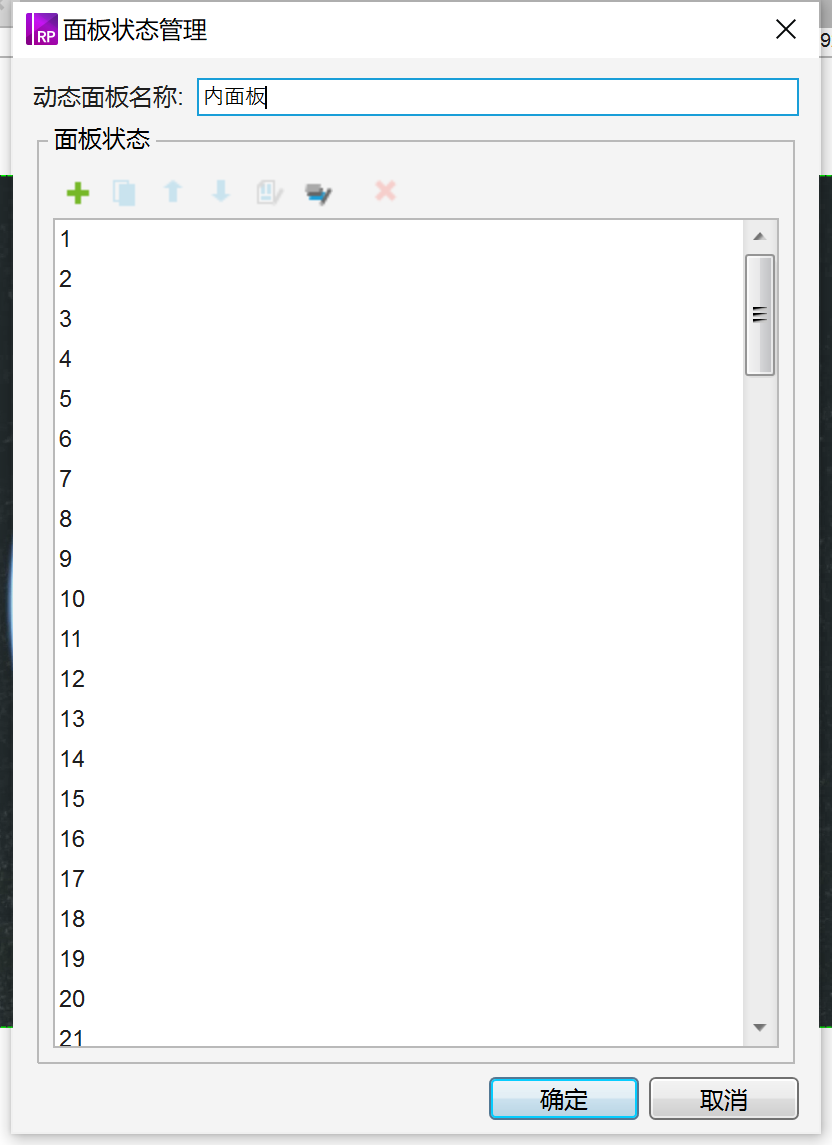
然后复制内部面板的面板状态,复制尽可能多的状态,如下图所示。

完成后一次将图片素材按顺序倒入对应的动态面板。
材料3:动态面板(命名为循环面板),用于实现地图自传的效果,后面在交互中会详细介绍,这里在面板里有两个状态即可。
交互设置
1. 左右按钮交互设置
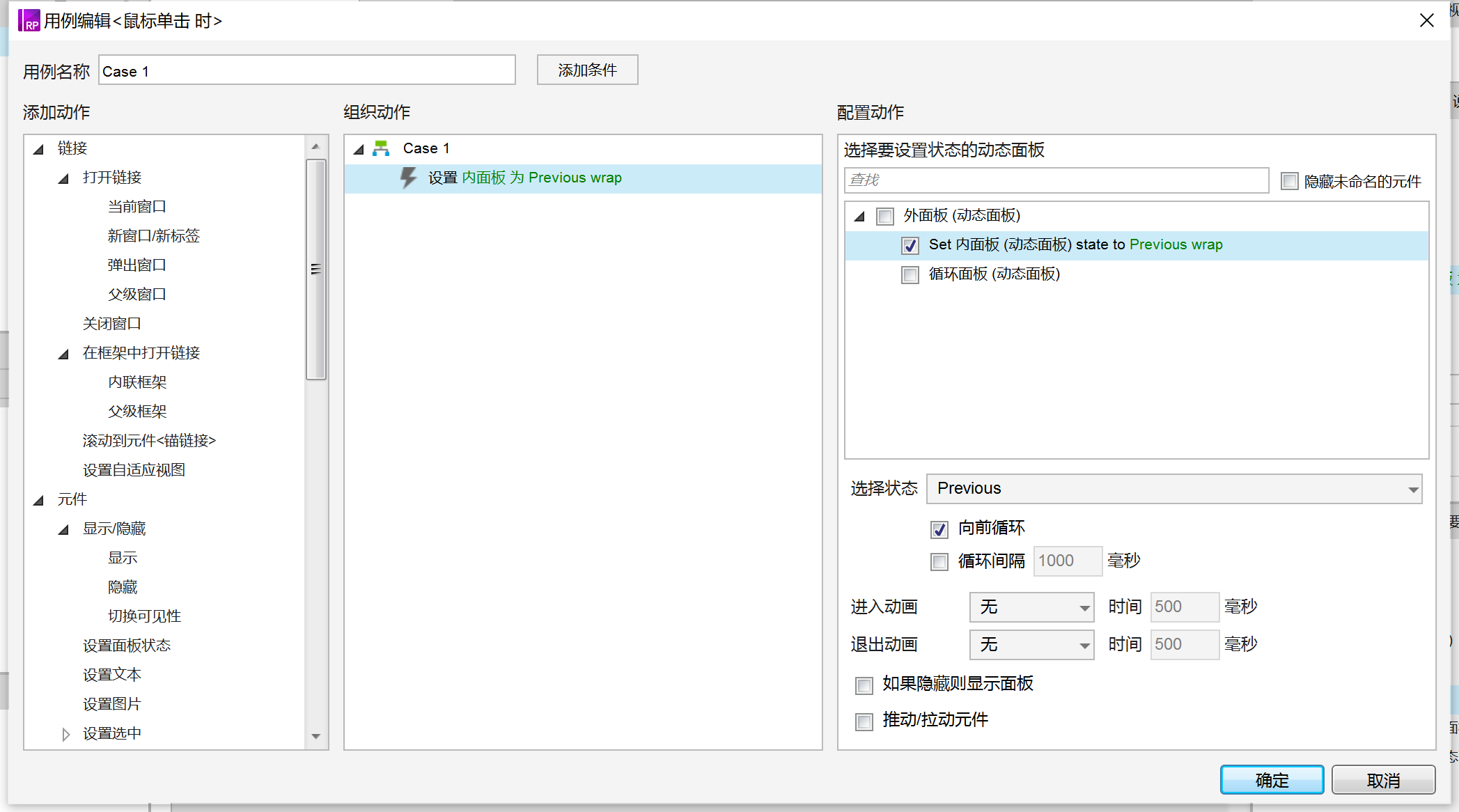
鼠标单击右按钮时,设置内面板状态为next,向后循环。
鼠标单击左按钮时,设置内面板状态为previous,向前循环。

2. 鼠标左右拖动交互设置
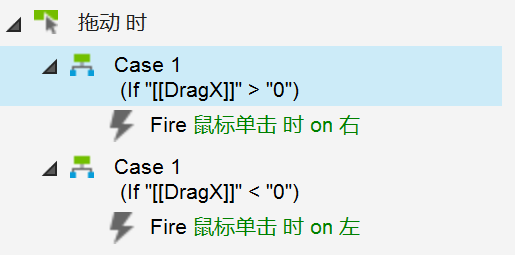
在内面板鼠标拖动时,这里需要做一个判断鼠标是左滑动还是右滑动,用[[DragX]]来判断。
- 如果[[DragX]]>0,即右滑动,这时触发右按钮鼠标单击时即可;
- 如果[[DragX]]<0,即左滑动,这时触发左按钮鼠标单击时即可。

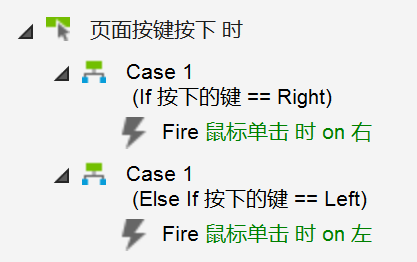
3. 键盘左右方向键按下时交互设置
页面按键按下时,如果按下的是←(左方向键),这时触发左按钮鼠标单击时即可;如果按下的是→(右方向键),这时触发右按钮鼠标单击时即可。

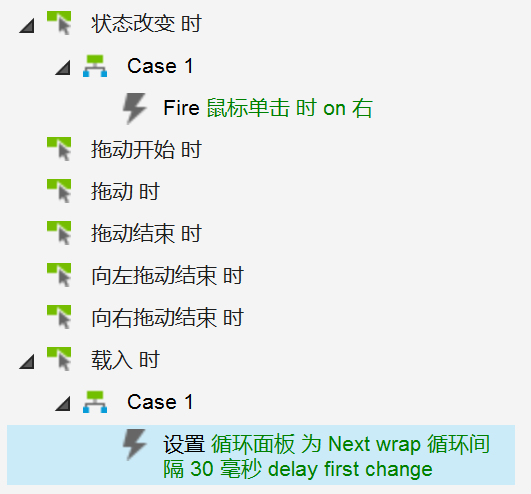
4. 循环面板交互设置
首先,确保循环面板有两种或两种以上的状态,并且不需要在面板中放置任何组件。
循环面板加载时,我们将面板状态设置为next,反向循环间隔为30ms,这里的时间是转速,可以根据实际情况设置。
当循环面板的状态改变时,将触发右键并单击鼠标。

5. 停止自动循环交互设置
我们接下来要实现鼠标移入时停止自转,移出时开始自转的效果。
首先把页面内所有原型组合起来转为动态面板(命名为外面板),鼠标移入时,设置循环面板的状态为停止循环;鼠标移出时,触发循环面板载入时事件(触发循环开始)。
以上就是今天要分享的内容啦,大家学会了吗?
转载声明:本文来源于网络,不作任何商业用途
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

ZBrush视图切换教程!
31985人 阅读
2021-10-13

C4D工程卡死崩溃无响应两种解决方法!
20795人 阅读
2021-04-22

c4d教程:学习减面功能的应用!
20317人 阅读
2021-05-06

游戏建模中高模和低模有啥区别?
19494人 阅读
2021-05-20

C4D展UV和UV贴图的编辑与使用教程分享!
18875人 阅读
2021-04-22

c4d建模必要知道的基础知识(案例分析)
18458人 阅读
2021-04-12

游戏建模的2D动画建模软件有哪些?
15763人 阅读
2021-05-08

如何选择C4D中阿诺德渲染器、Octane渲染器、Redshift三大渲染器?...
15763人 阅读
2021-04-22

新手必看:C4D建模常见问题一览
15510人 阅读
2021-04-19

3dmax和3dsmax两者有什么区别?
14089人 阅读
2021-05-10

王氏教育是国内专业的CG数字艺术设计线上线下学习平台,在王氏教育,有原画、插画、漫画、影视、3D模型等培训课程,也有学习资源下载、行业社区交流。CG数字艺术学习,来王氏教育。

IOS下载

安卓下载

小程序
版权声明
本网站所有产品设计、功能及展示形式,均已受版权或产权保护,任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。
热线电话
17688437870
咨询时间:9:00~21:00
公司地址
中国·广州
广州市海珠区晓港中马路130号之19
Copyright © 2008 -2020 CGWANG广州市王氏软件科技有限公司版权所有 电信与信息服务业务经营许可证:粤B2-20201042 广播电视节目制作经营许可证编号:(粤)字第04146号粤ICP备18074135号
绘学霸客户端(权限暂无,用于CG资源与教程交流分享)




