哪些方法可以提升UI界面质感
如今,用户在使用产品时,会更加关注产品的品牌。品牌的知名度和美誉度也是消费者的判断之一。用户界面设计师在工作时会与品牌一起设计,同时运用一些技巧来提高品牌能力。今天的编辑分享了如何提高UI设计师的品牌能力。我们来看看。

你有没有在工作中听到过这样的声音:“你的设计很好,但是没有质感……”是不是当场爆了!仰望天空45度,泪水从脸颊滑落,默默地问怎么办?下面我就和大家分享一些增强先进感的小窍门~
一、强化结构层次
大家还记不记得那段写毕业论文不堪回首的时光,要给题目、目录、一级标题、二级标题、正文和注释不同的字号,以此使得论文的层级更加清晰。同理,在设计领域,相较于平淡无奇毫无重点的界面设计,具有良好视觉层次结构的设计更受用户青睐。
视觉呈现上要突出信息/模块之间的逻辑关系,我们所听到的:”太平了/有点单调“类似的声音其实都是层次弱的体现。对于设计师而言,可以通过技术手段对于页面中的信息/模块进行优化调整,使画面变得饱满,分为以下几个维度:
1. 文字层级区分(大小、字重、颜色)
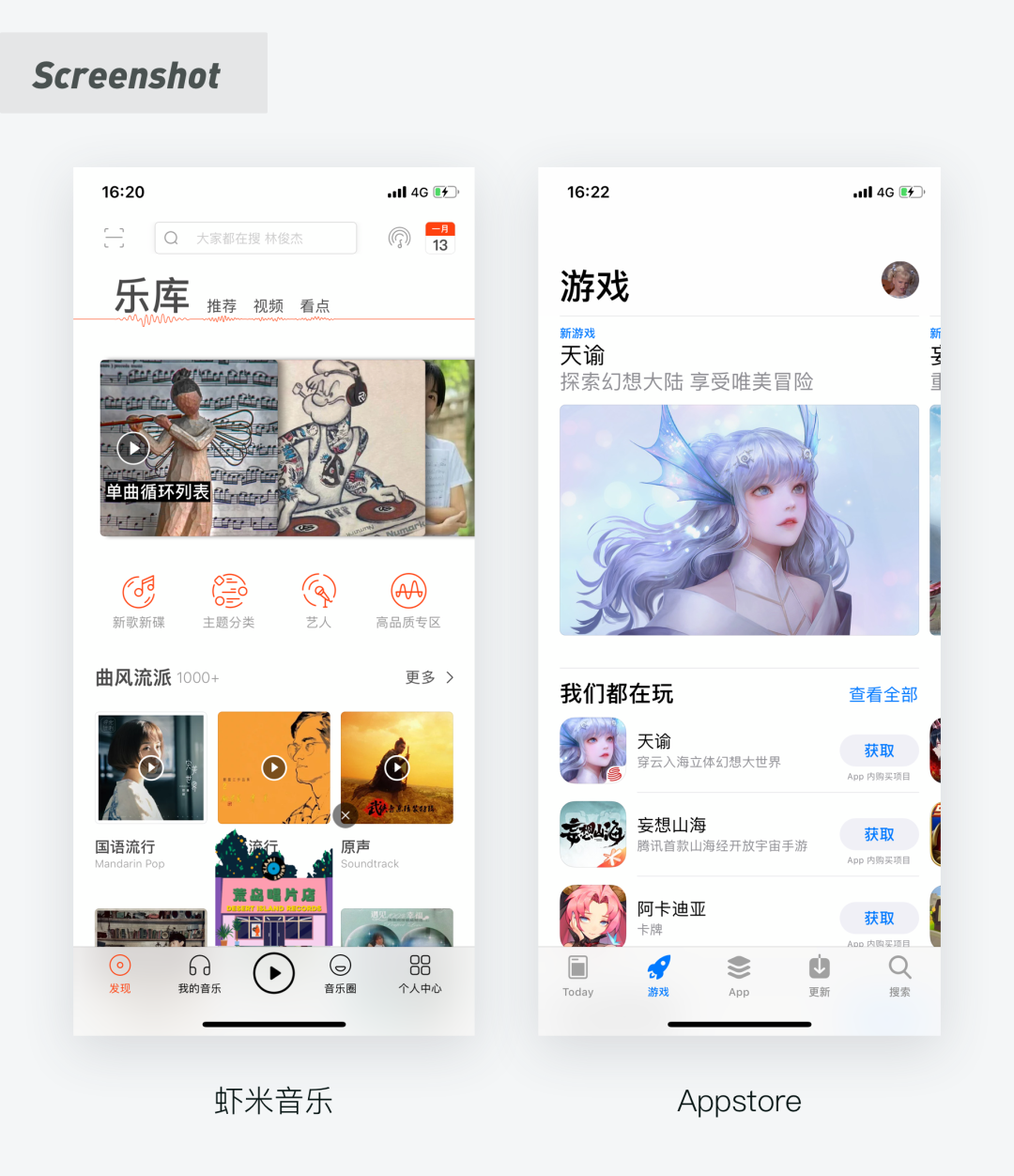
在一倍图下大字重标题的字号可以提升至32pt,这种强烈而低频率的对比更具有层次感。举个例子,虾米音乐和Appstore的大字重标题让页面对比更加强烈,更具有引导性:

2. 图标轻重区分
如果在次要功能上使用了较为复杂的图标,而重要业务入口反而较为简单的话也会让页面的层次感出现问题,图标层级分为两种「基于风格区分」、「基于色彩区分」:

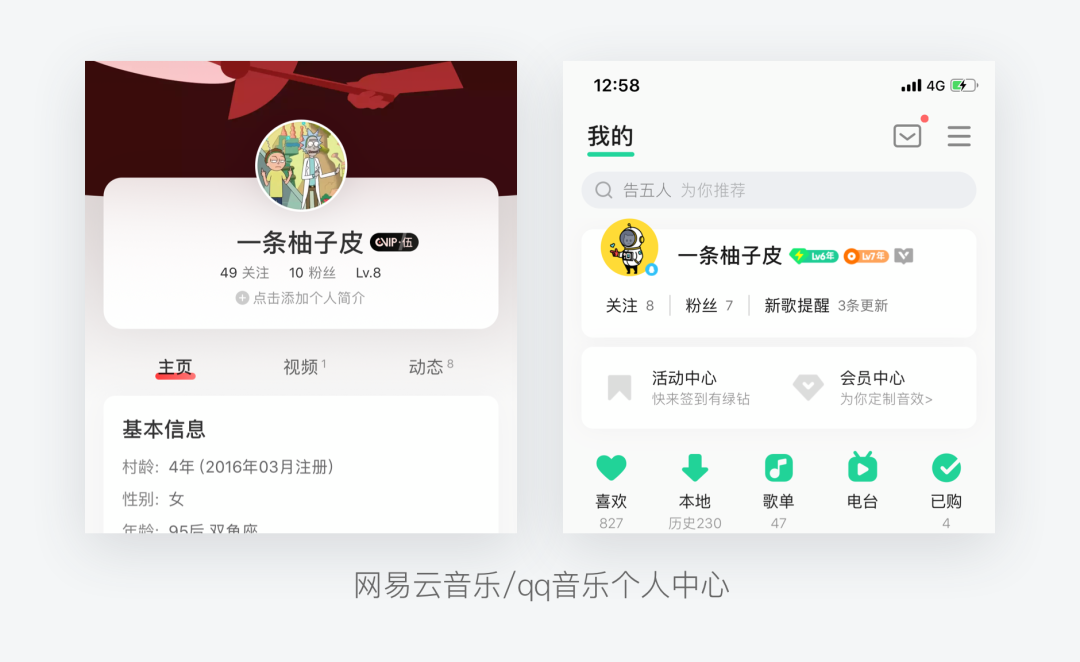
二、无边有界的视觉美感
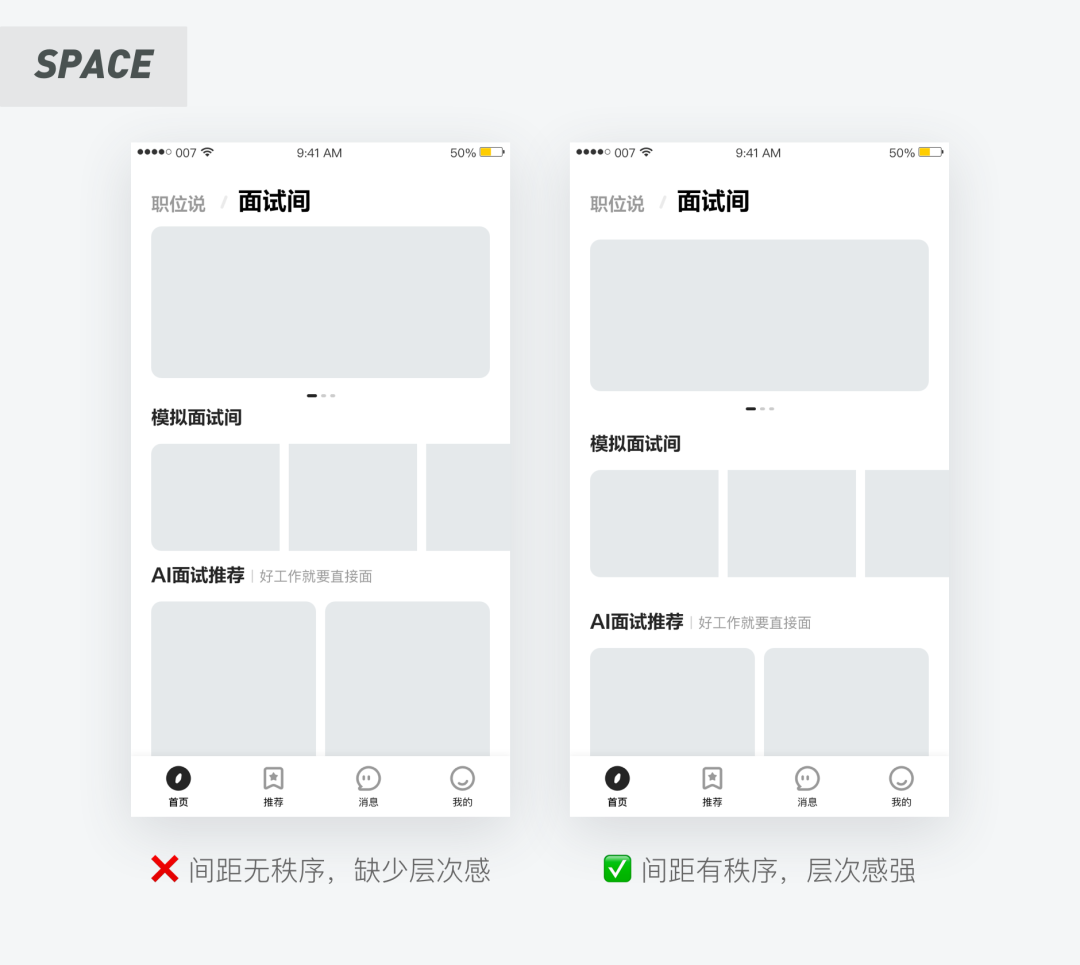
1. 用增加间距来区分模块
现在的设计趋势倾向于大的留白让页面更有“呼吸感”,一般一级页面较为复杂,信息与模块比较多,所以留白可以更好的让用户获取到信息(二三级页面可以辩证的使用大留白,运用过多会显得太过于追求形式了)。

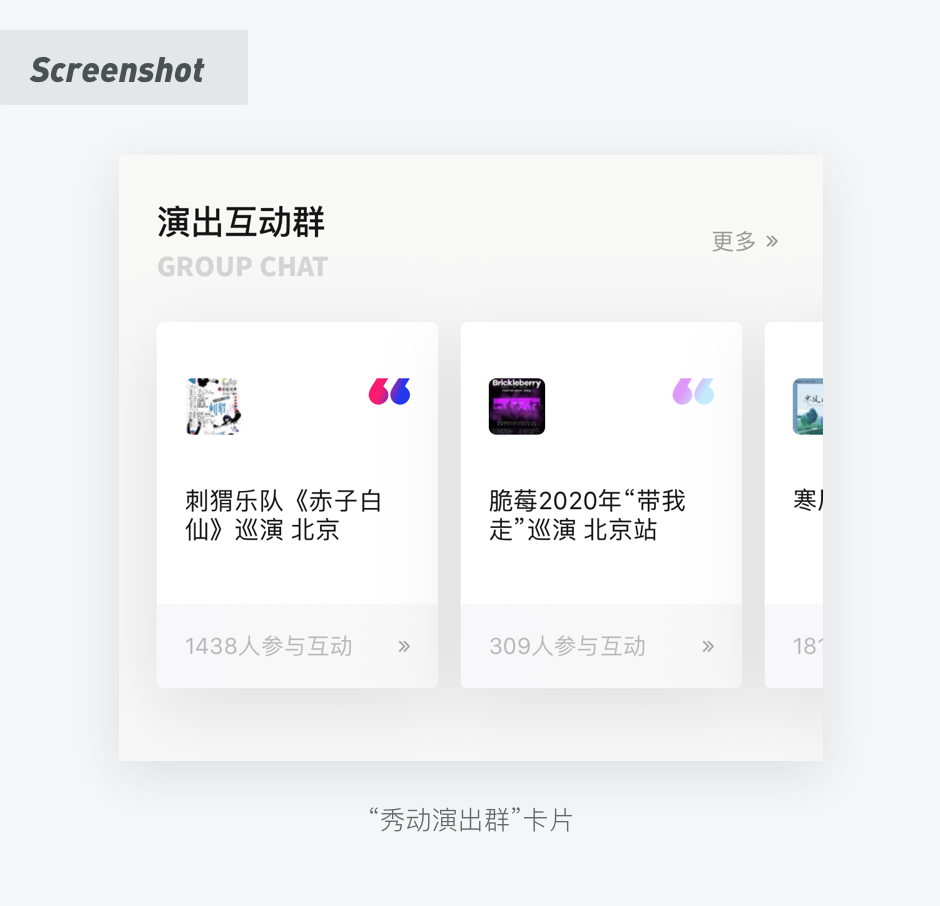
2. 用背景色区分相邻元素
在实际设计场景中,只要很微妙的差别就可以使用户明了模块之间的关系,分割线的存在其实有很大程度上会影响视觉效果,所以我们可以用浅灰色背景进行区分,如下图:

三、设牢设计原理
每个品牌都有属于它的经典款,比如converse的Chuck Taylor All Star是它最经典款式之一。

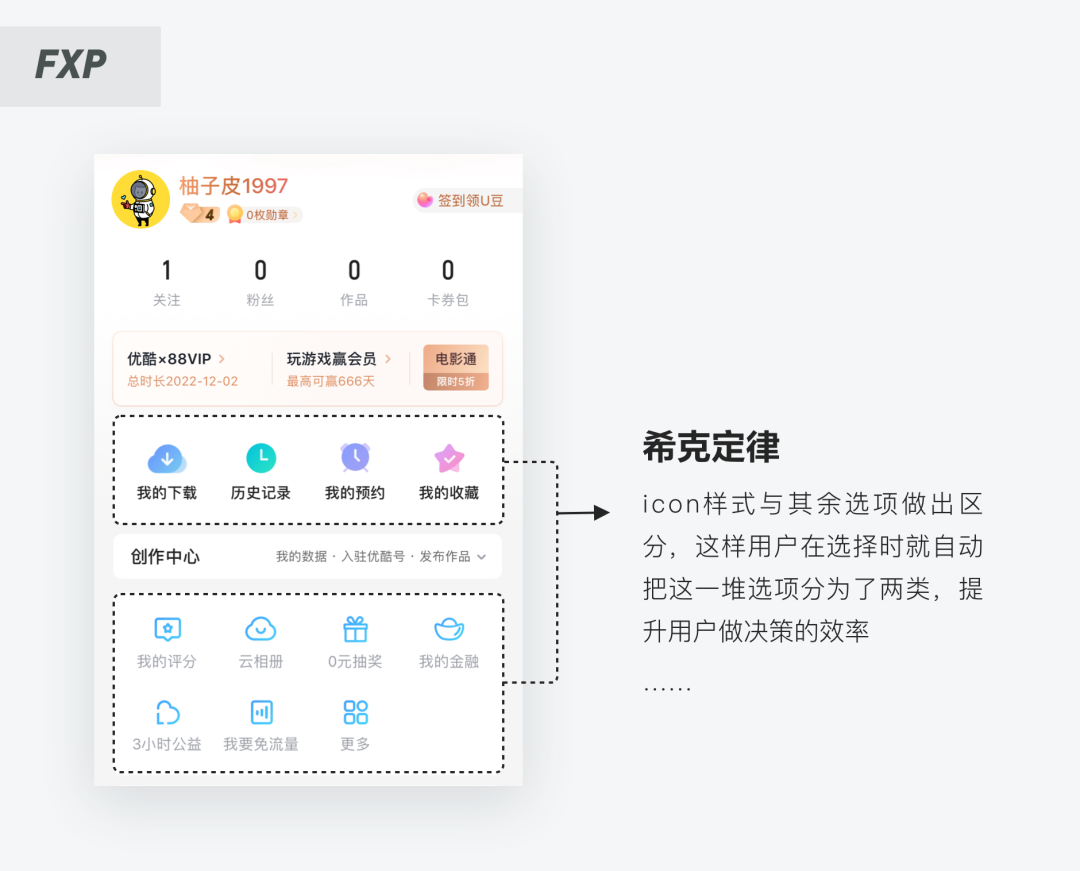
相信大家自从接触产品设计以来就被各种原理所洗礼,格式塔原理、奥卡姆剃刀、希克定律等等,就是一个字:超好用!

所以我把它们看作产品设计相关理论的”经典款”,在这里举一个例子:

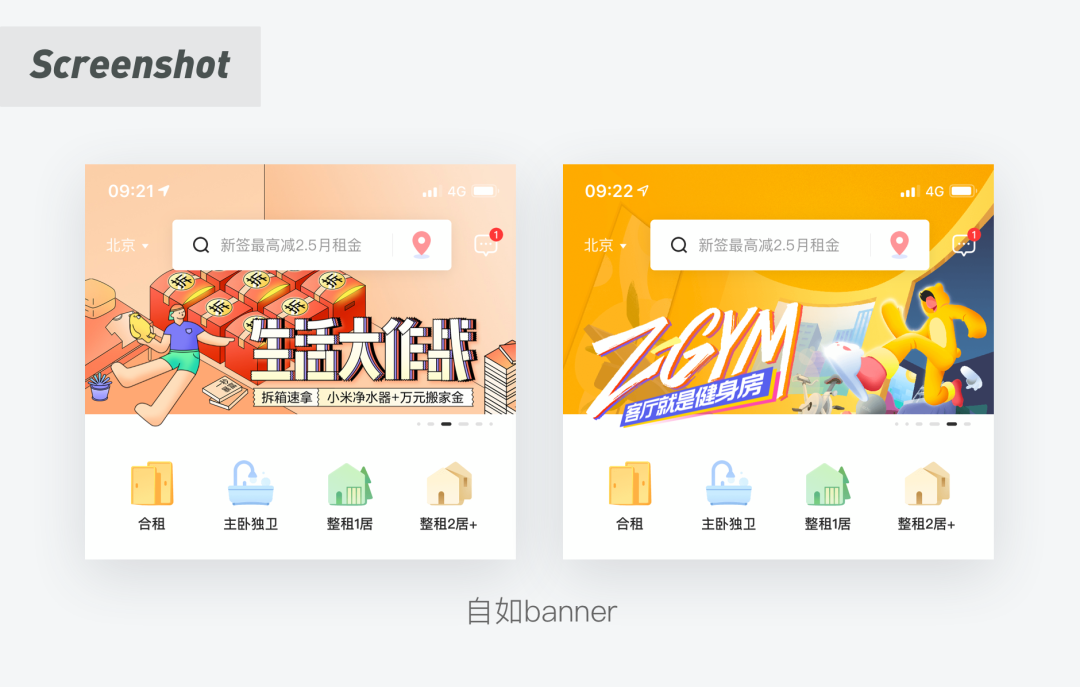
四、打破常规,设计“破局”
“灵魂出窍”的banner/人像:在设计中,可以考虑破局排列,这样的做法更加能突出主体➕吸引用户点击,使枯燥的页面增加一丢活力:


五、适当运用毛玻璃效果
毛玻璃效果模仿了亚克力材质,使用背景模糊制作出磨砂玻璃的效果并且漂浮在空间中,通过前后关系表现层次感,这是注重空间感的典型特征,意味着这种风格有助于用户建立界面的层次结构和深度。

以上是毛玻璃的优缺点,它运用是克制的,下面举几个可以落实在产品中的例子:

六、动效加成
在界面设计中,动效已然变成一个趋势,优秀的动画效果可以为界面添加惊喜感,让用户对其印象深刻。
1. 附属动作
在 UI 界面当中,辅助动作可以让主要的动画效果更加突出。这些元素在需要用户反馈的地方,显得非常有用。例如点赞、关注,需要给用户以鲜明的反馈,这样的做法一定程度上可以提高用户点击率和活跃度。所有的微交互几乎都是基于「附属动作」的原理来进行设计的。

2.“招牌”动作
动效的设计可以巧妙的融入品牌元素,这样可以加深用户对产品的印象,形成APP的专属符号。最常见的设计是在下拉刷新和loading上下功夫:

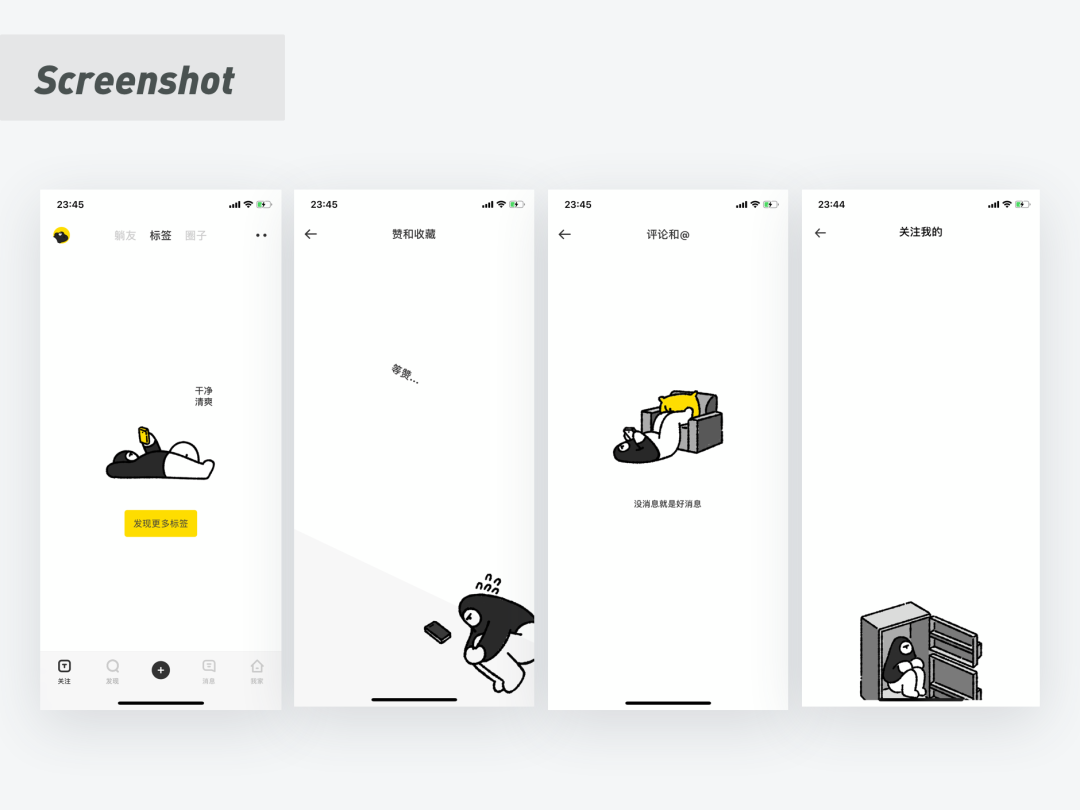
七、有趣的缺省页
当缺省页呈现在用户眼前时,我们最常规的做法就是乖乖告诉用户当前是什么状态 具有识别性的表意插图。
But!现在已经2021年了,我们可以把缺省图设计的再大胆一些,可以结合产品的性格和IP形象来延展,并且缺省页的设计不拘泥于中间一小块空间,可以把整个屏幕当作画板进行设计,例如躺平:

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【PS教程】PS自动保存技巧,妈妈再也不用担心我忘保存了!...

下拉菜单和选择器的区别?

【配色技巧】国外流行的7种不同领域配色风格...

【UI设计】APP页面层级导航设计

学员采访丨师兄师姐用行动告诉你思想决定高度!...

成都ui设计师培训骗局真的假的?

学电商设计要用哪种电脑配置好?

深圳哪里有ui培训专业机构?

ui界面设计师培训学费一般多少钱?

UI设计师的未来发展趋势如何?


IOS下载

安卓下载

小程序




